Gradient
Create ultra gradient with Figma
New tutorial! ✨ Learn how to create an 'ultra gradient' with @figma , without using any plugins! Let's get started 👇
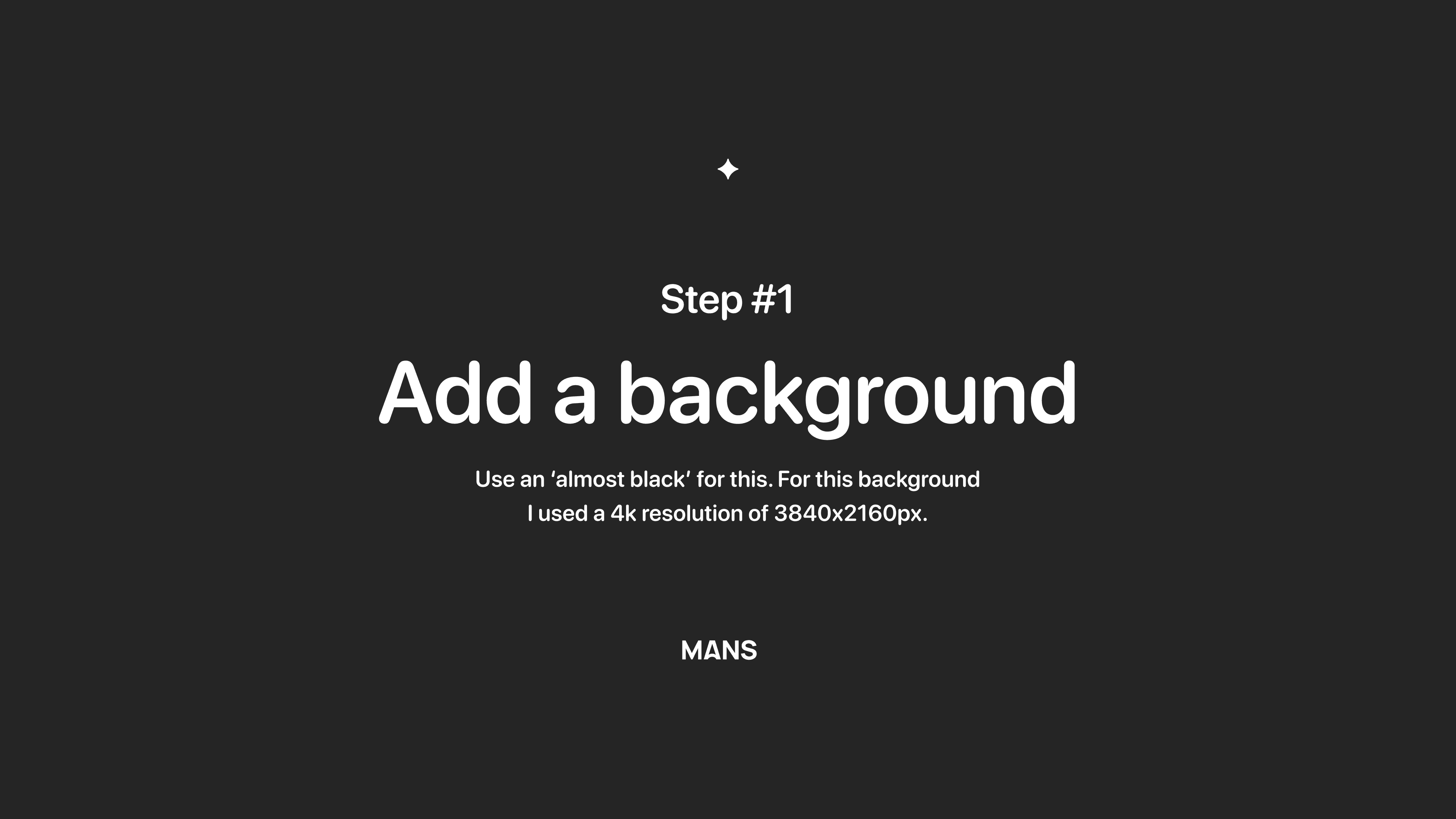
Add a background Use an ‘almost black’ for this. For this background I used a 4k resolution frame of 3840x2160px.

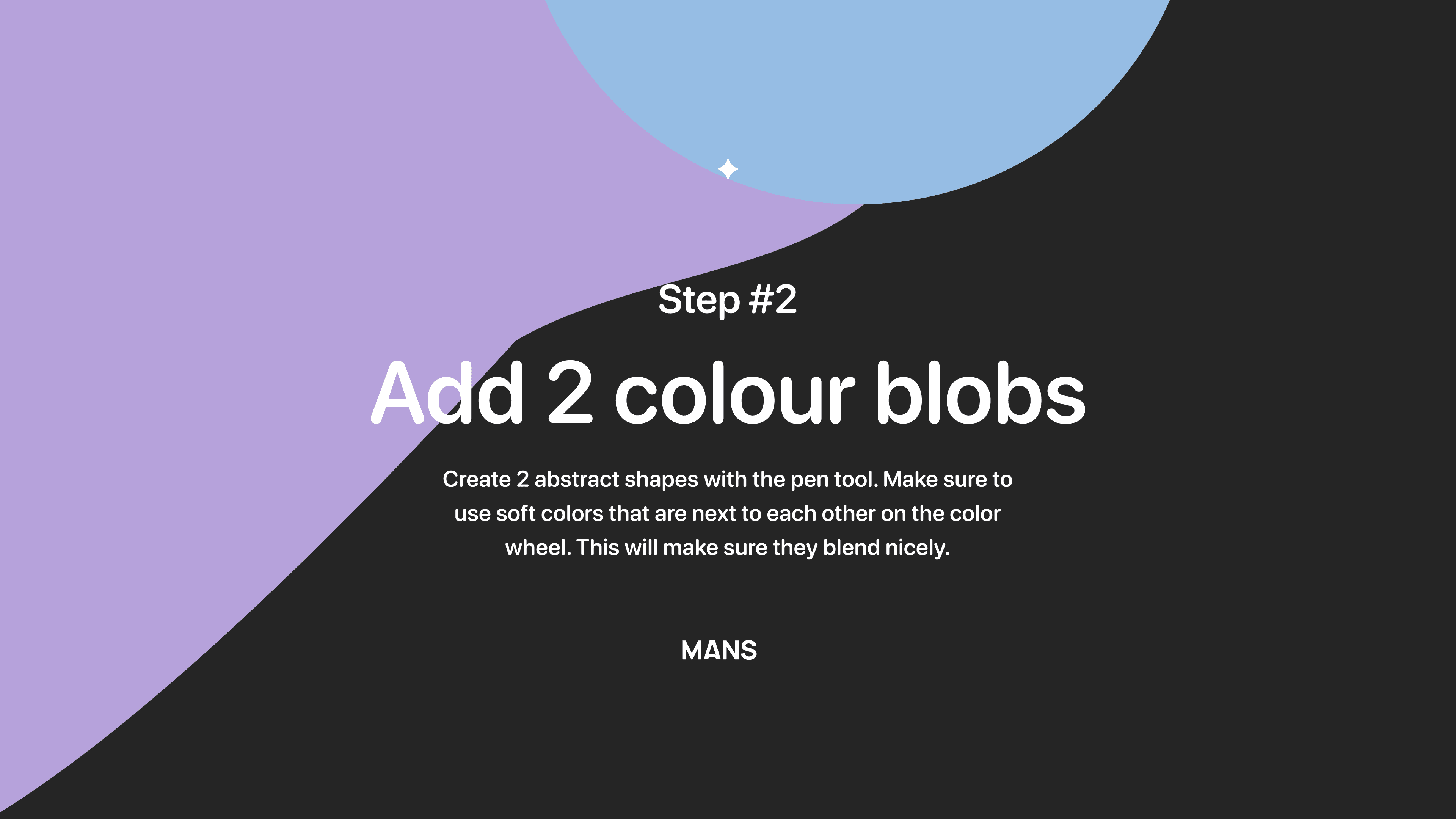
Add 2 colour blobs
Create 2 abstract shapes with the pen tool. Make sure to use soft colors that are next to each other on the color wheel. This will make sure they blend nicely.

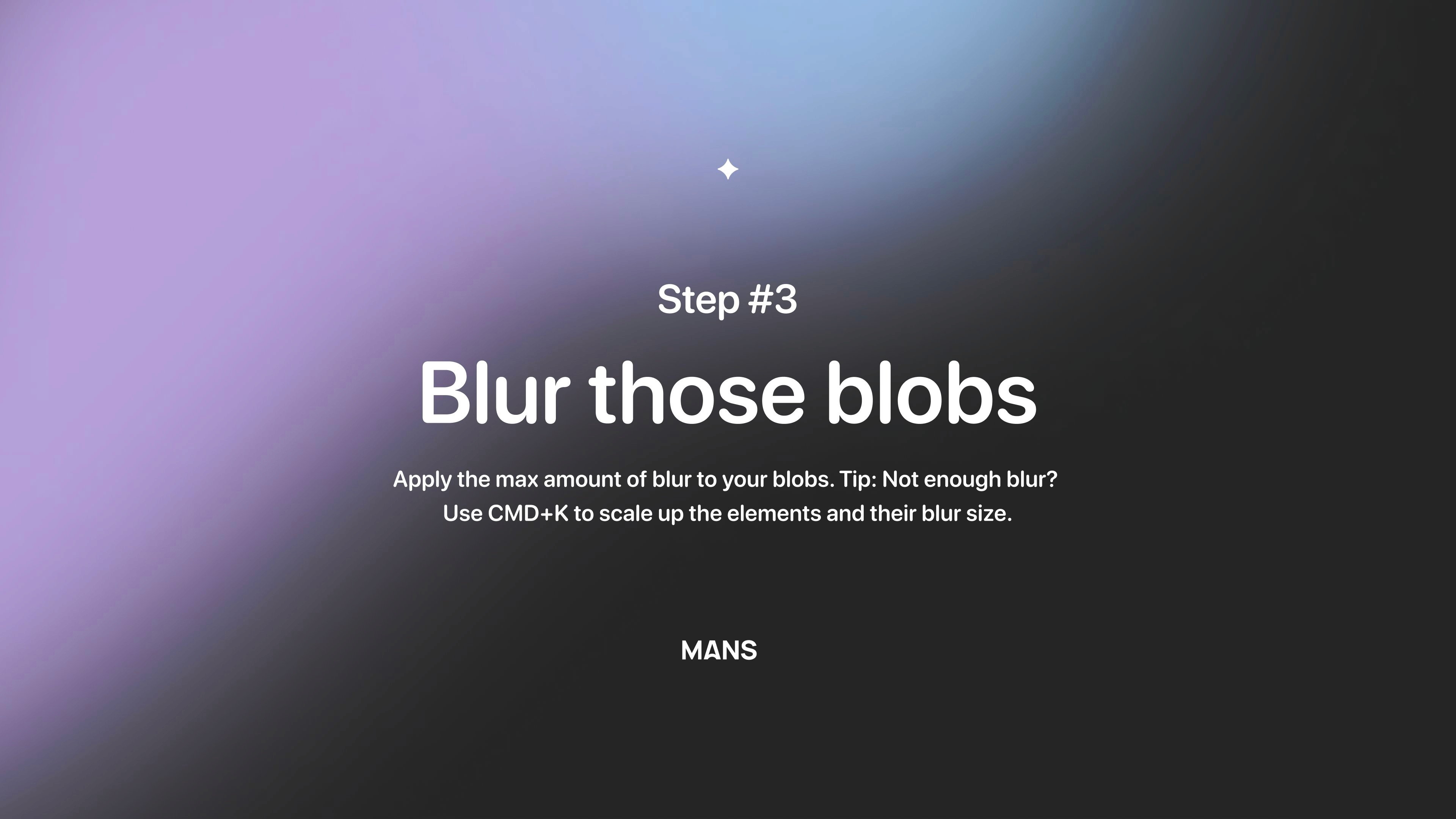
Blur those blobs (Had to do it 😛)
Apply the max amount of blur to your blobs. Tip: Not enough blur? Use CMD+K to scale up the elements and their blur size.

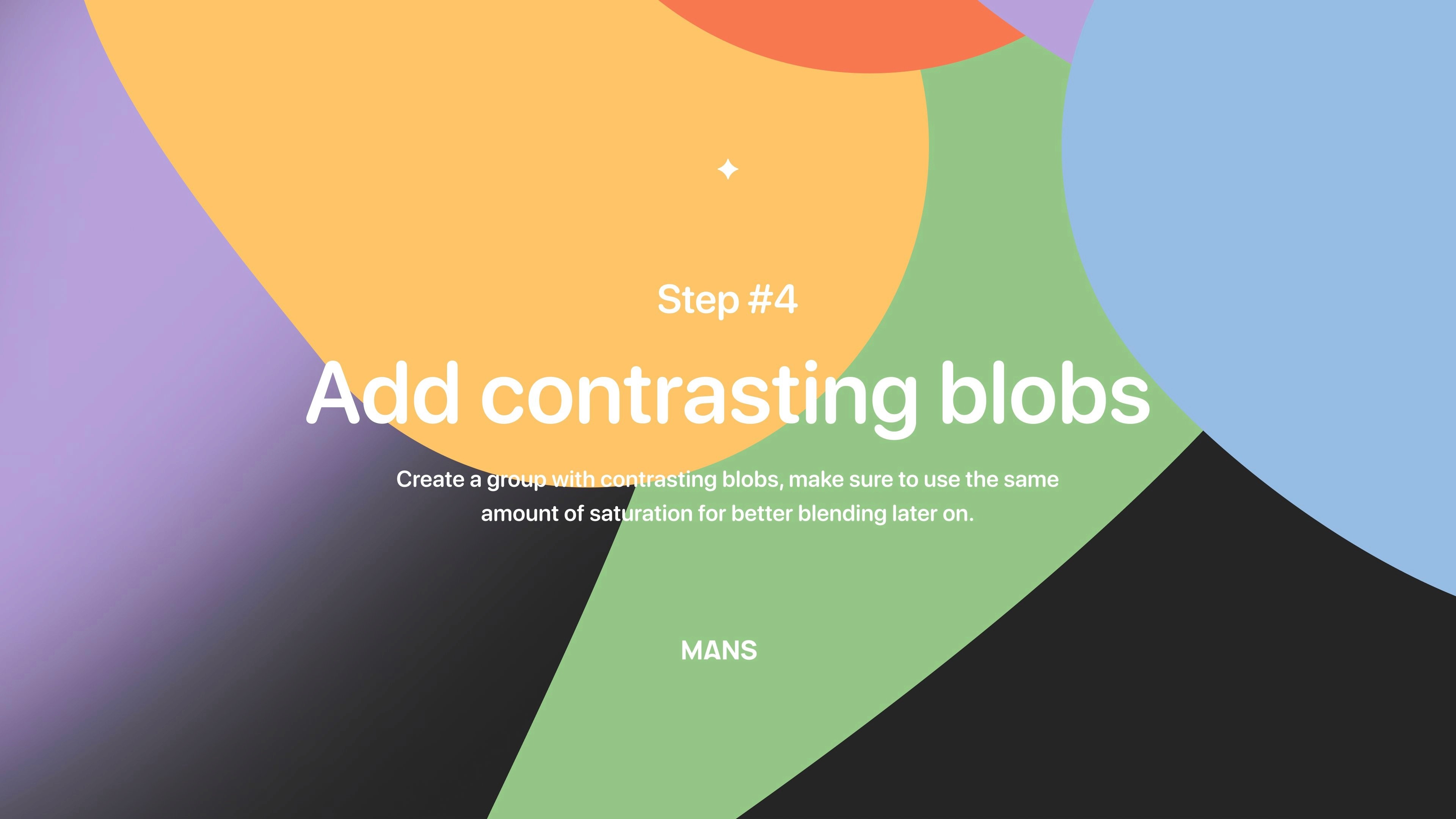
Add contrasting color blobs
Create a group with contrasting blobs, make sure to use the same amount of saturation for better blending later on.

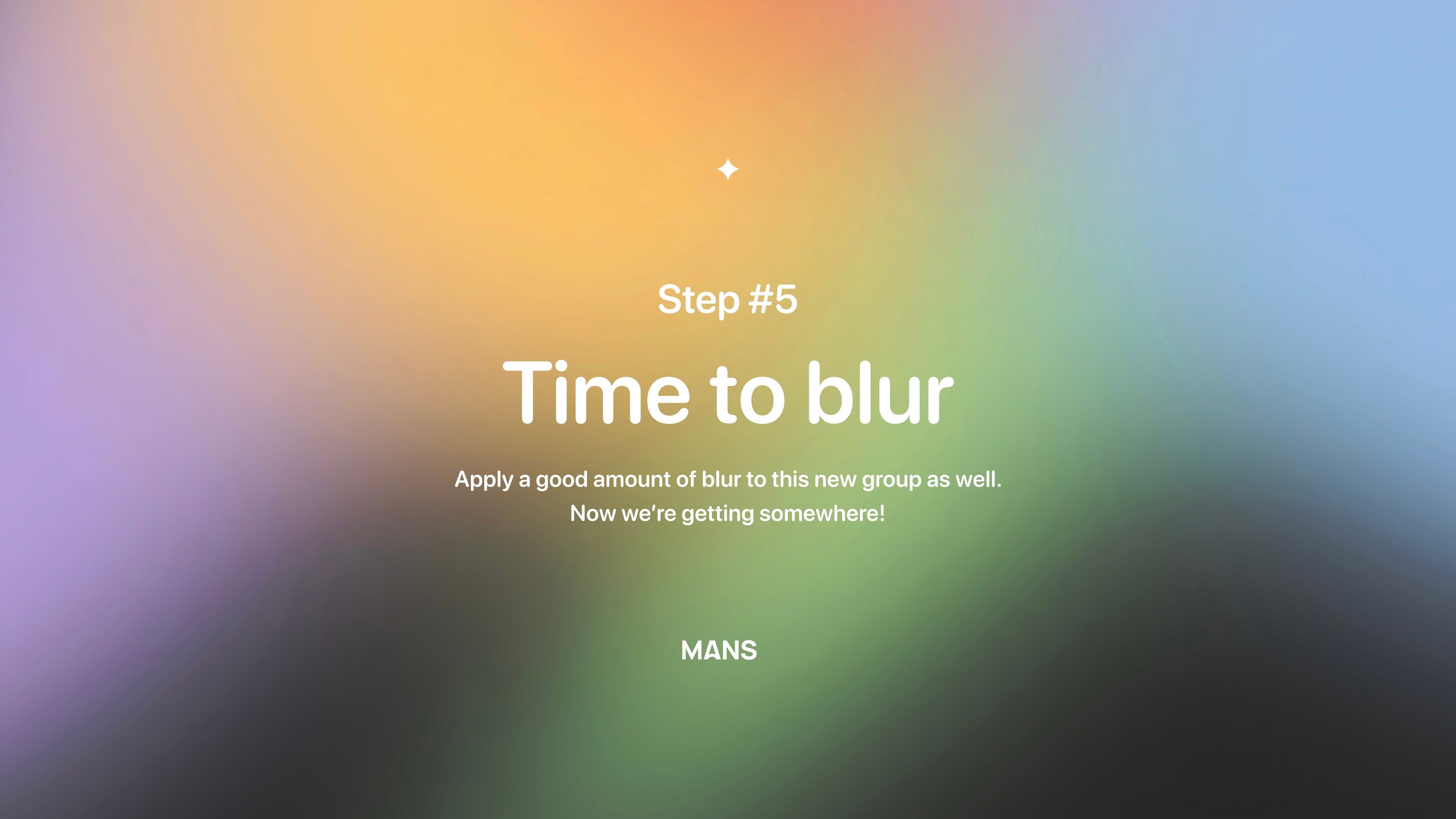
Time to blur
Apply a good amount of blur to this new group as well. Now we’re getting somewhere!

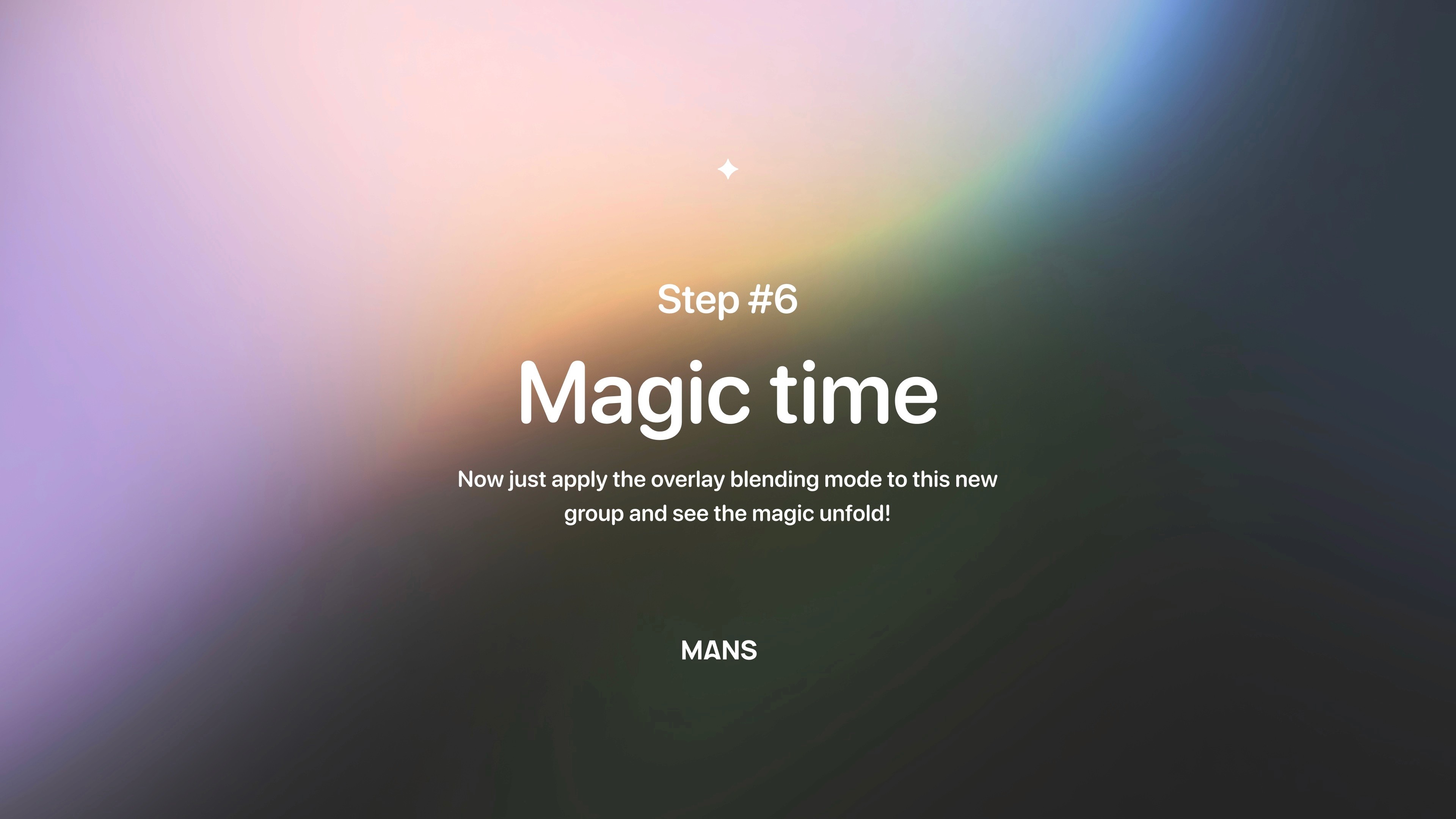
Magic time
Now just apply the overlay blending mode to this new group and see the magic unfold!

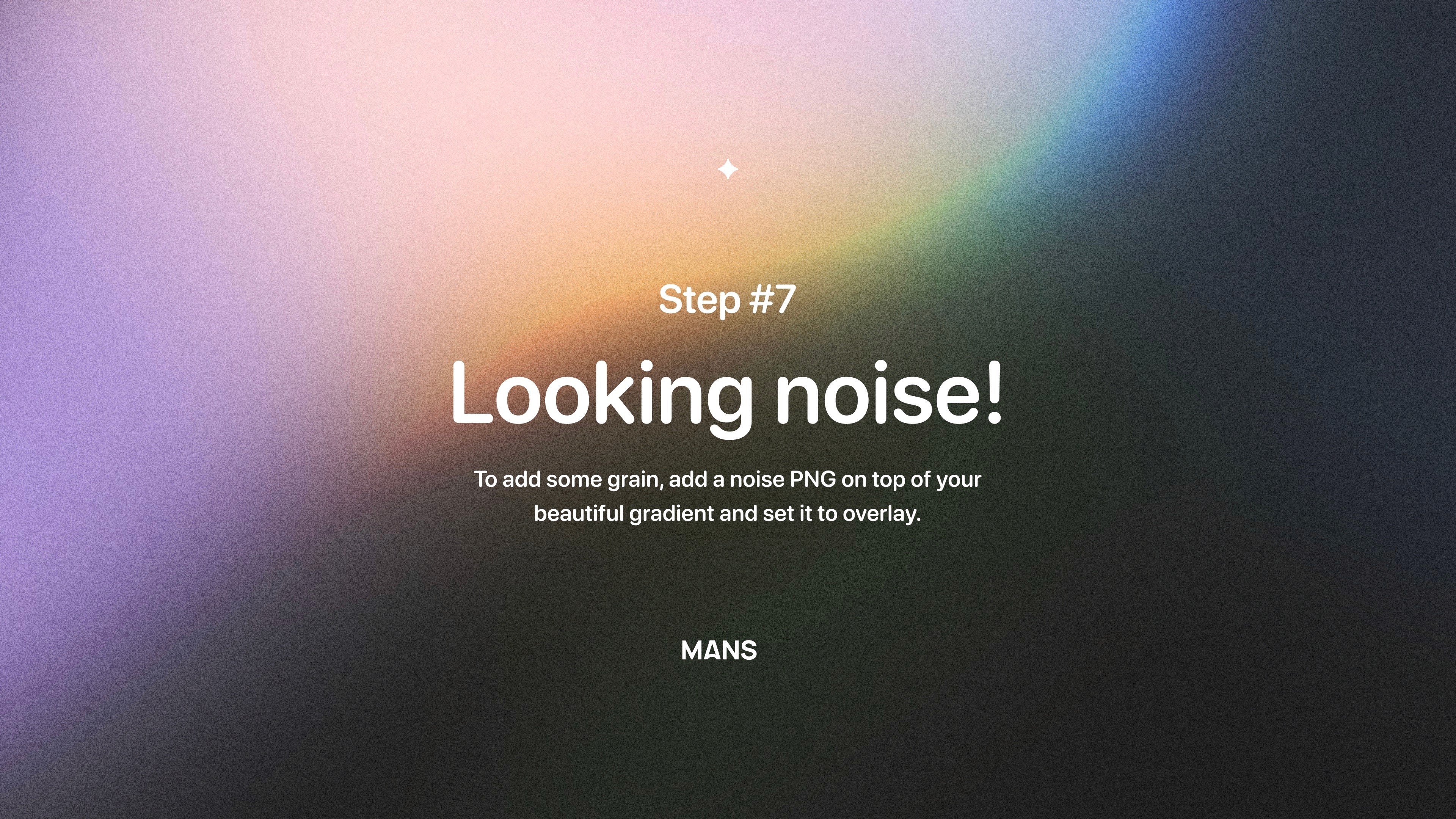
Looking noise!
To add some grain, add a noise PNG on top of your beautiful gradient and set it to overlay.

You're all done! ✨
Here are some bonus tips to take this gradient one step further:
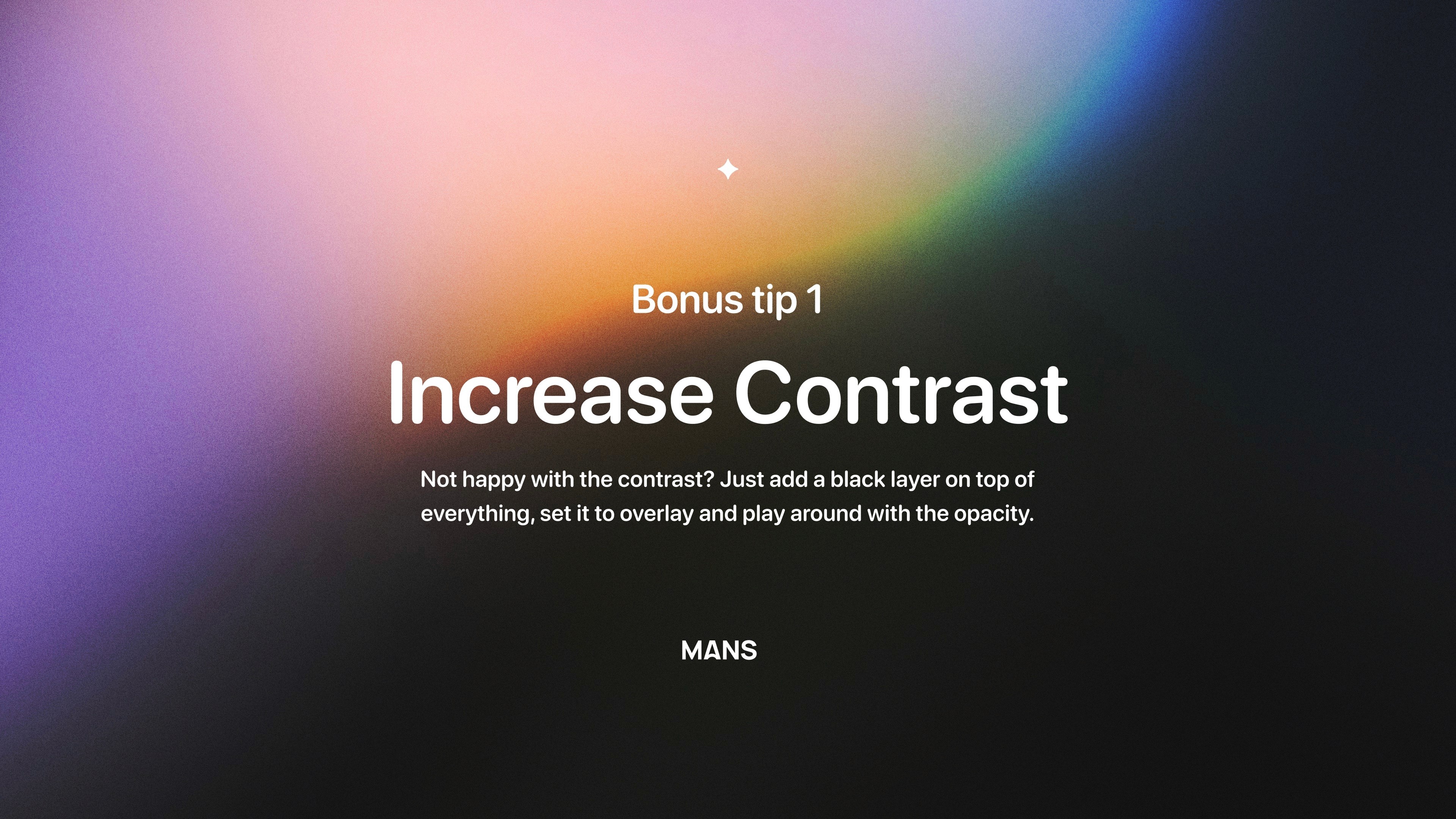
Increase contrast Not happy with the contrast? Just add a black layer on top of everything, set it to overlay and play around with the opacity.

Copy and iterate
Now that you have the basics down, copy your artboard and play around with the different blobs to discover new looks!

That's it! Did you like this thread? Make sure to:
- Follow @FonsMans for more design tips & resources
- Retweet this thread so more people can see it
See you at the next one! 👋
Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023