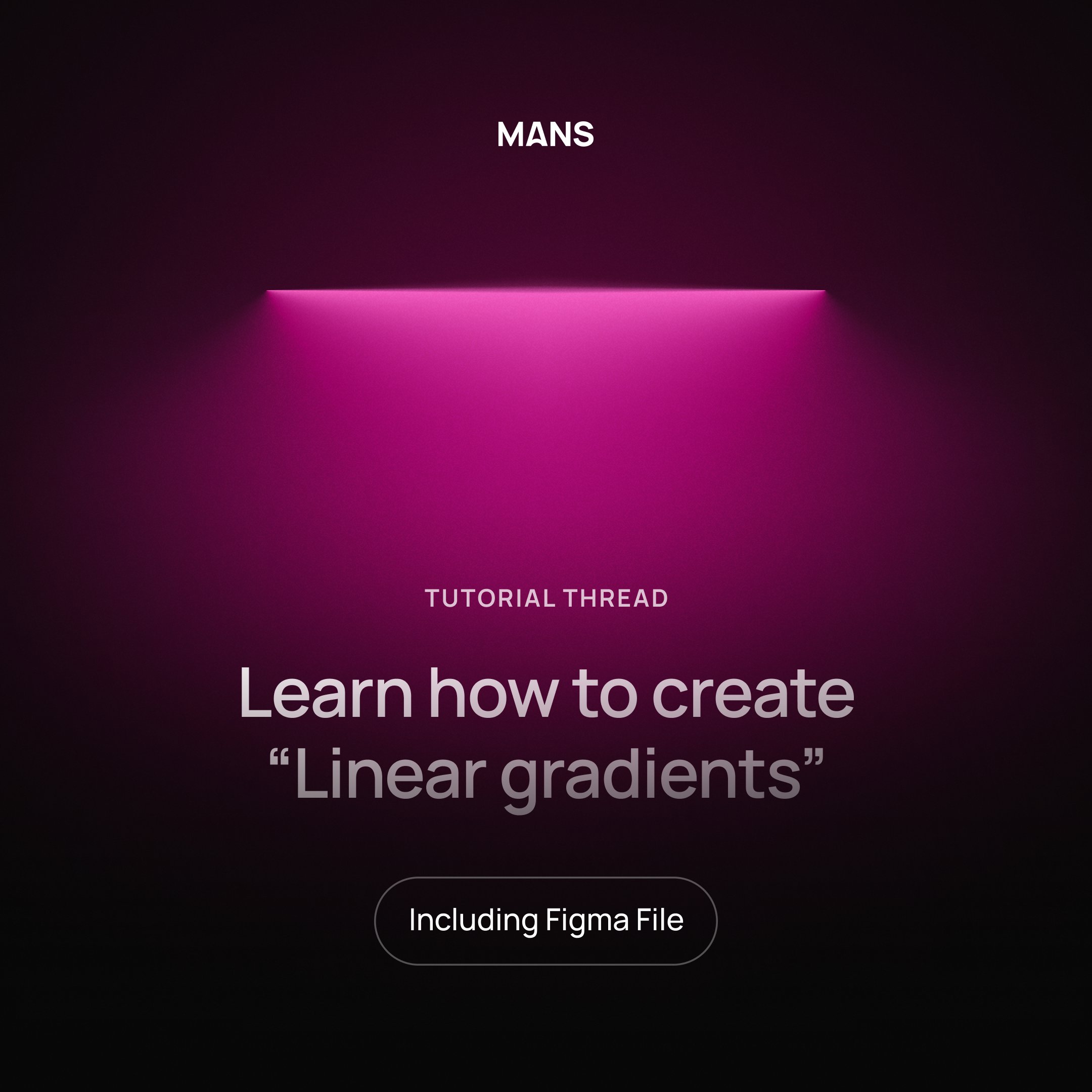
Gradient
Learn how to create " @linear gradients" with @figma
New Tutorial! ✨
Learn how to create "@linear gradients" with @figma in just a few easy steps.
Let's get started 👇
Step 1
Create a new artboard and make sure to apply a dark fill to it

Step 2
Add a rectangle to your artboard and add a solid fill

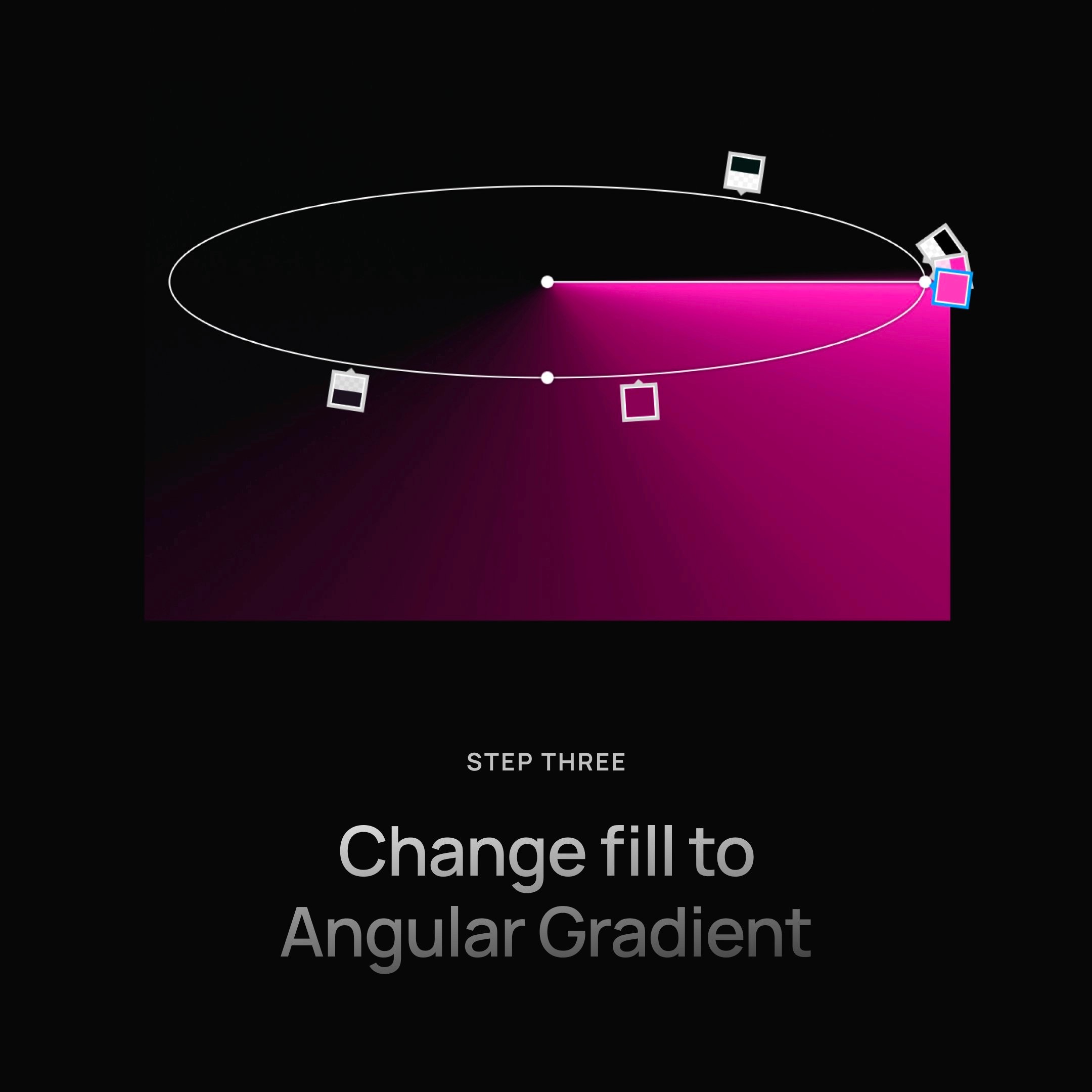
Step 3
Change the fill type to angular and pick a color you want to use for your 'light'. Make sure to add some additional steps to your gradient to make sure the color fades out nicely ✨
It should look something like this 👇

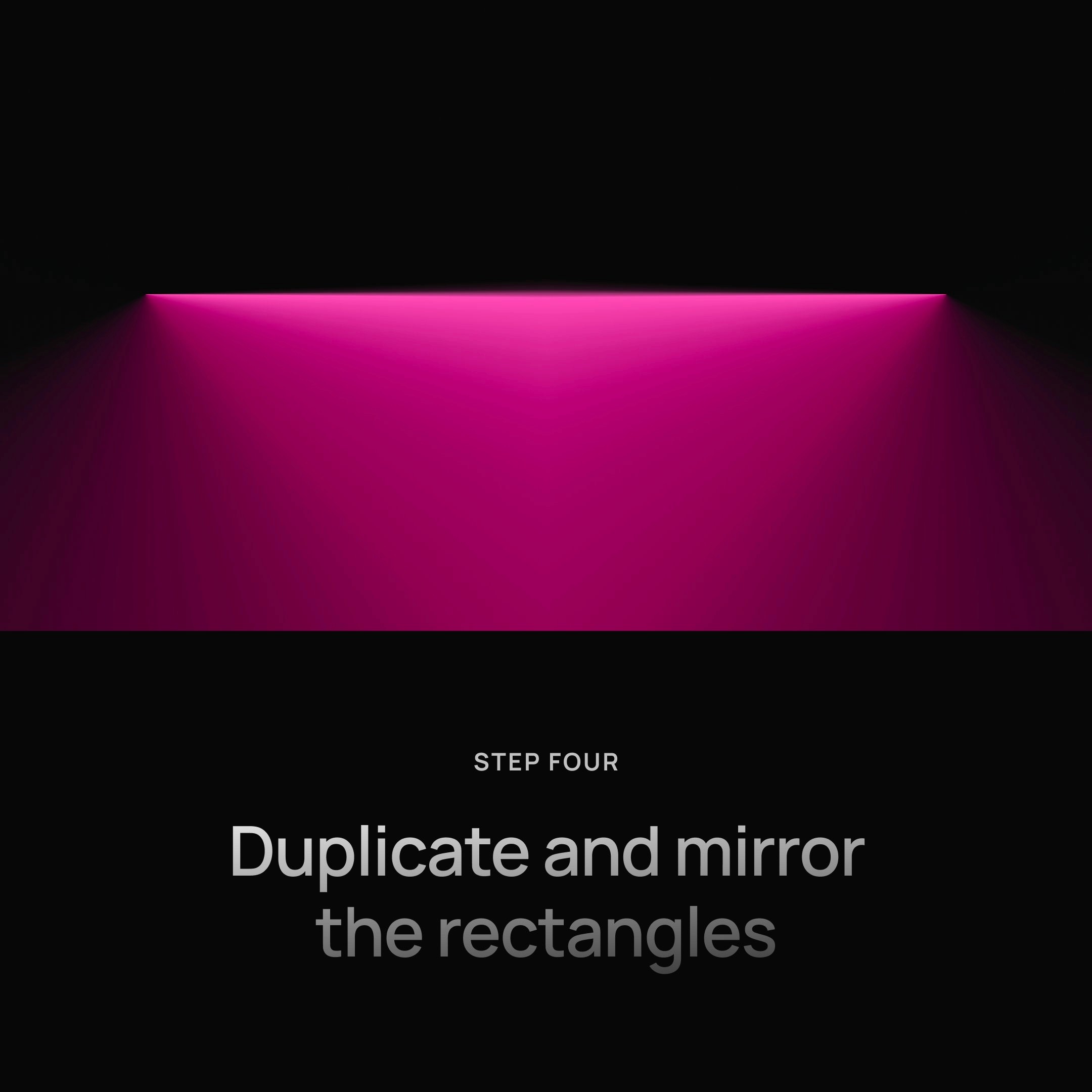
Step 4
Duplicate your rectangle and mirror it so it looks like the example below. Now we're getting somewhere! 🤩

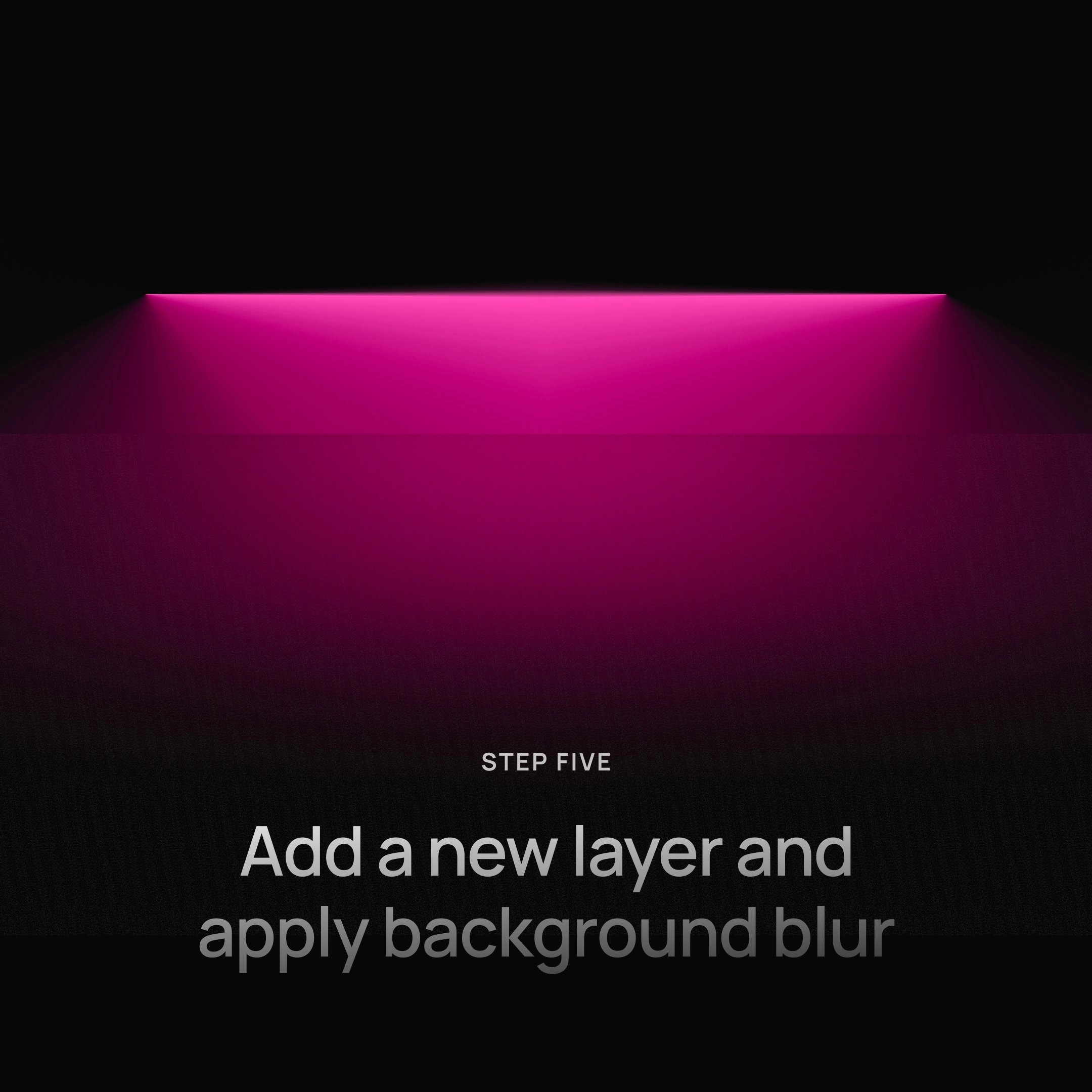
Step 5
To make sure our gradient fades out nicely, add a rectangle on the bottom part of your gradient and:
- Set the fill to black (1% opacity)
- Apply background blur (Increase till the fade looks smooth)

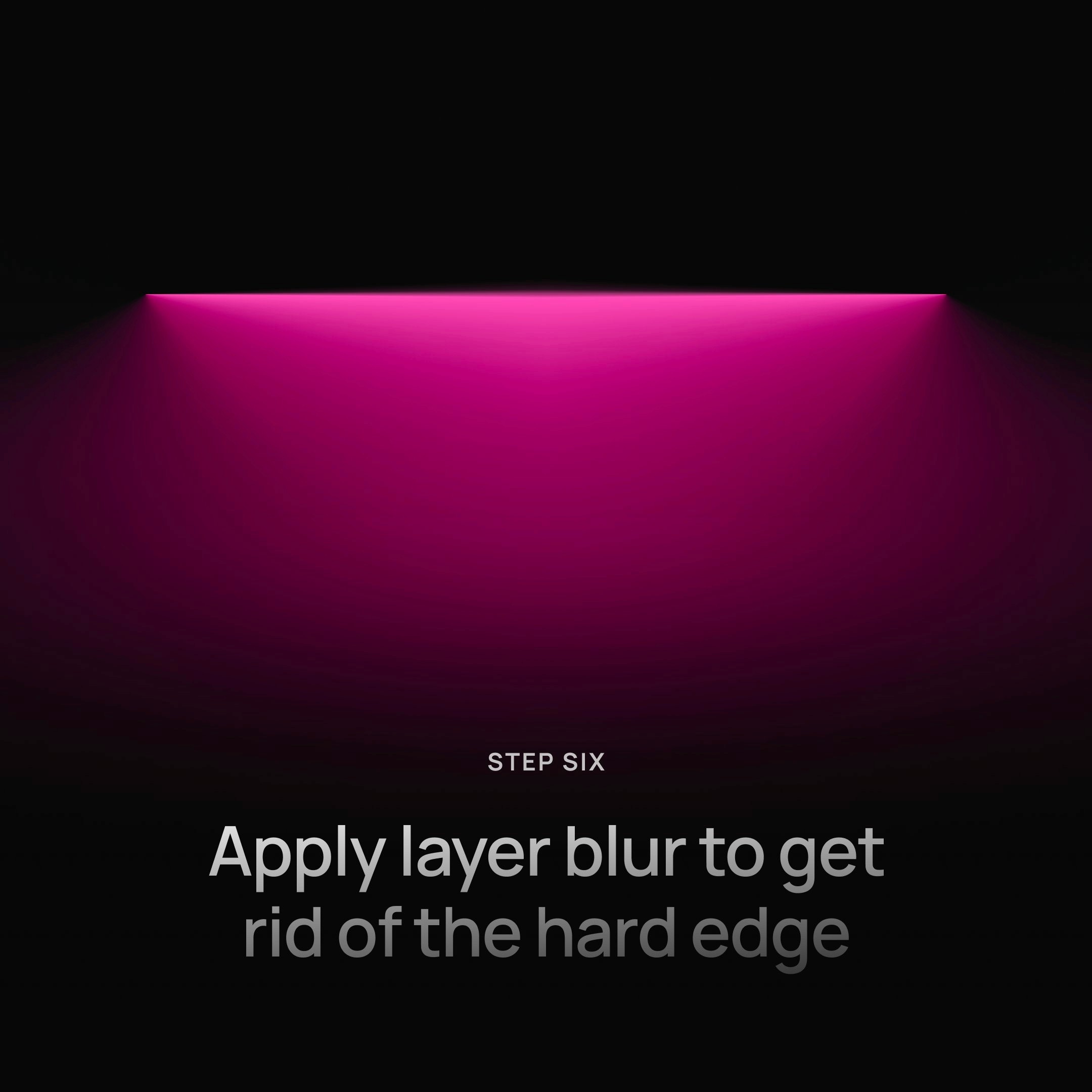
Step 6
Almost there... To get rid of that hard line in the middle, make sure to apply layer blur to the rectangle you just added.
Your result should look something like this 👇

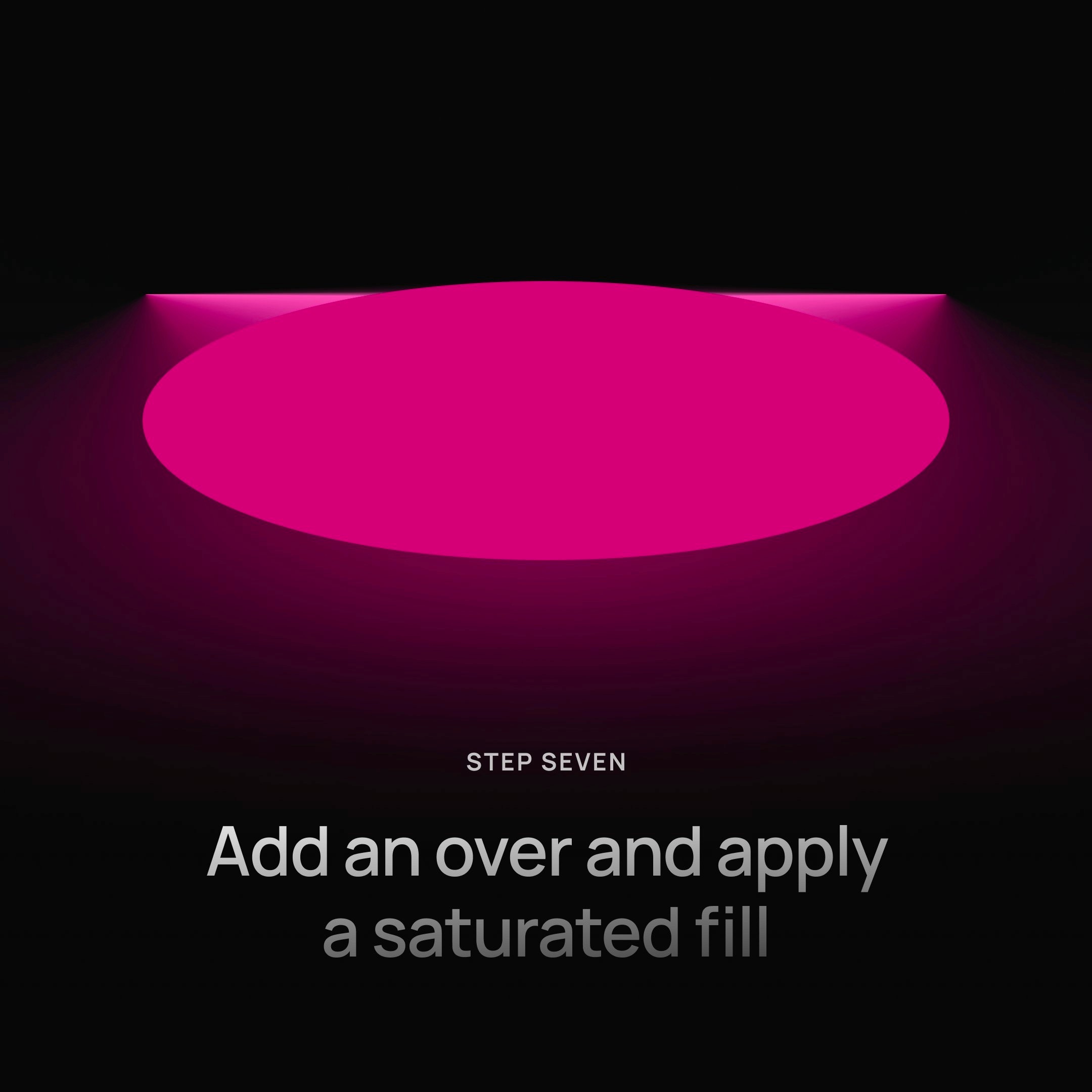
Step 7
To polish this a bit more, add an oval on top of your layers and use the color picker to select a saturated part of your gradient

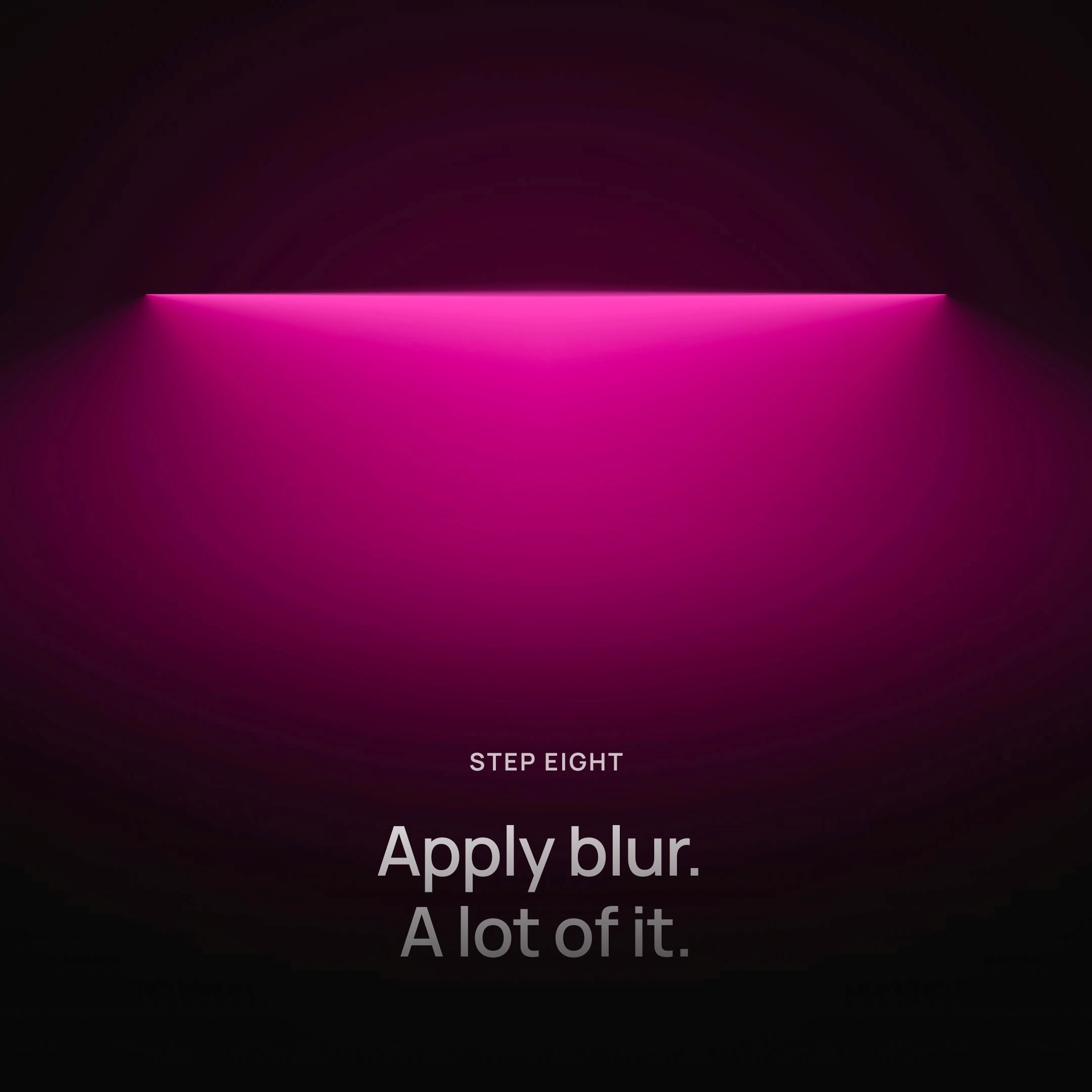
Step 8
Apply a lot of blur to the oval for some extra glow ✨
Advanced tip: Try giving this oval a different color than your gradient for surprising results! You can also play around with blending modes for different results.

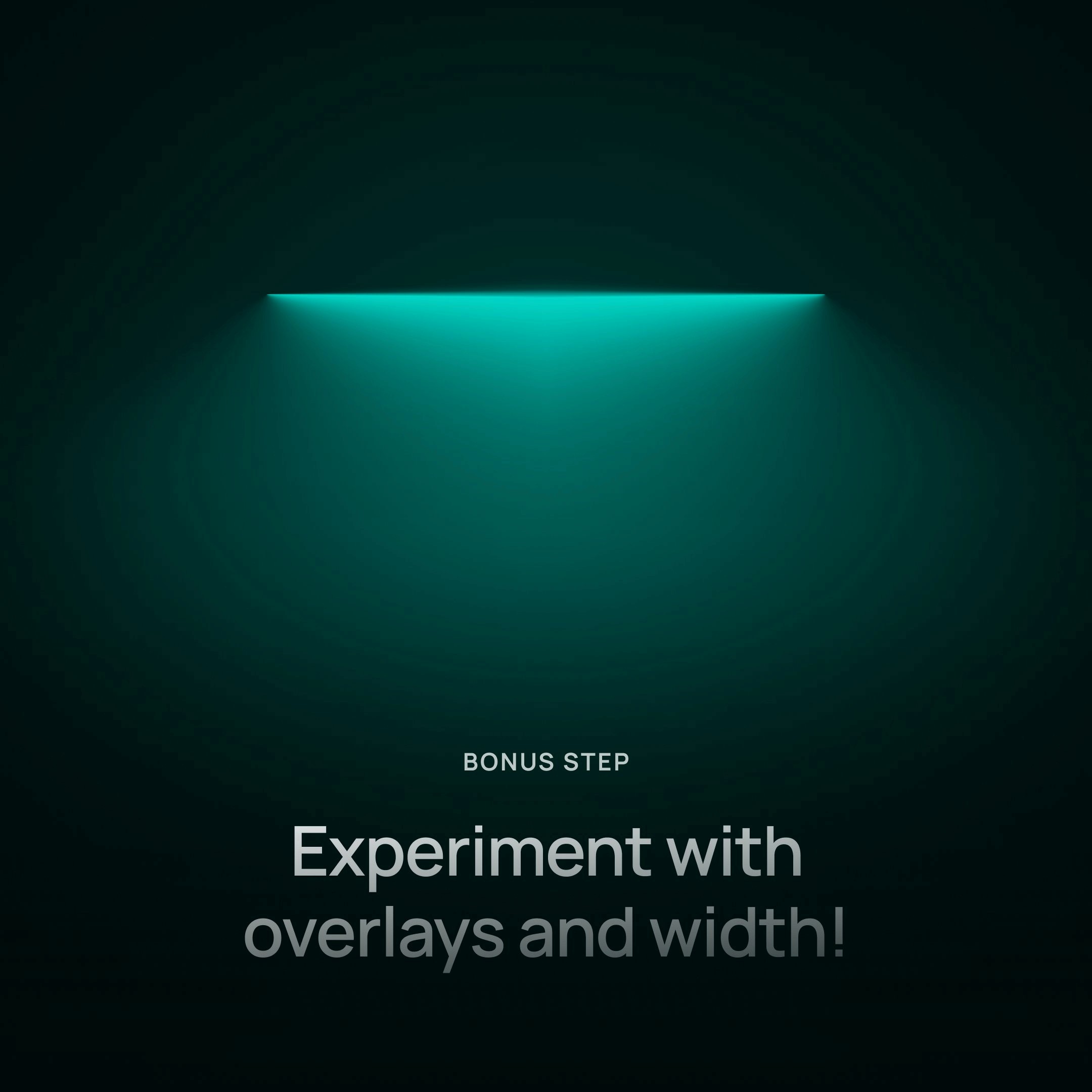
Bonus step
Now that you have the basics, you can start experimenting with different widths, adding more layers on top to change the color and more ✨

Stuck or need some help? Find the @figma file here:
https://www.figma.com/community/file/1197134505417110601
Are you trying out this technique? I would love to see the result! Drop them below & tag me in your creation 🤩
That's it for now! Did you like this thread? Make sure to: 👉 Follow @FonsMans for more design tips ✨ Check out my community @10x_designers for weekly video tutorials and workshops 🔁 Retweet the tweet below so more people can see it!
Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023