Illustration
Learn how to create a glossy icon in figma
New tutorial! ✨
Learn how to create a glossy icon in @figma, in just a few easy steps.
Ready? Let's dive in 👇
#sponsored

Step 1 Add a new frame, turn on clip content and round those corners!

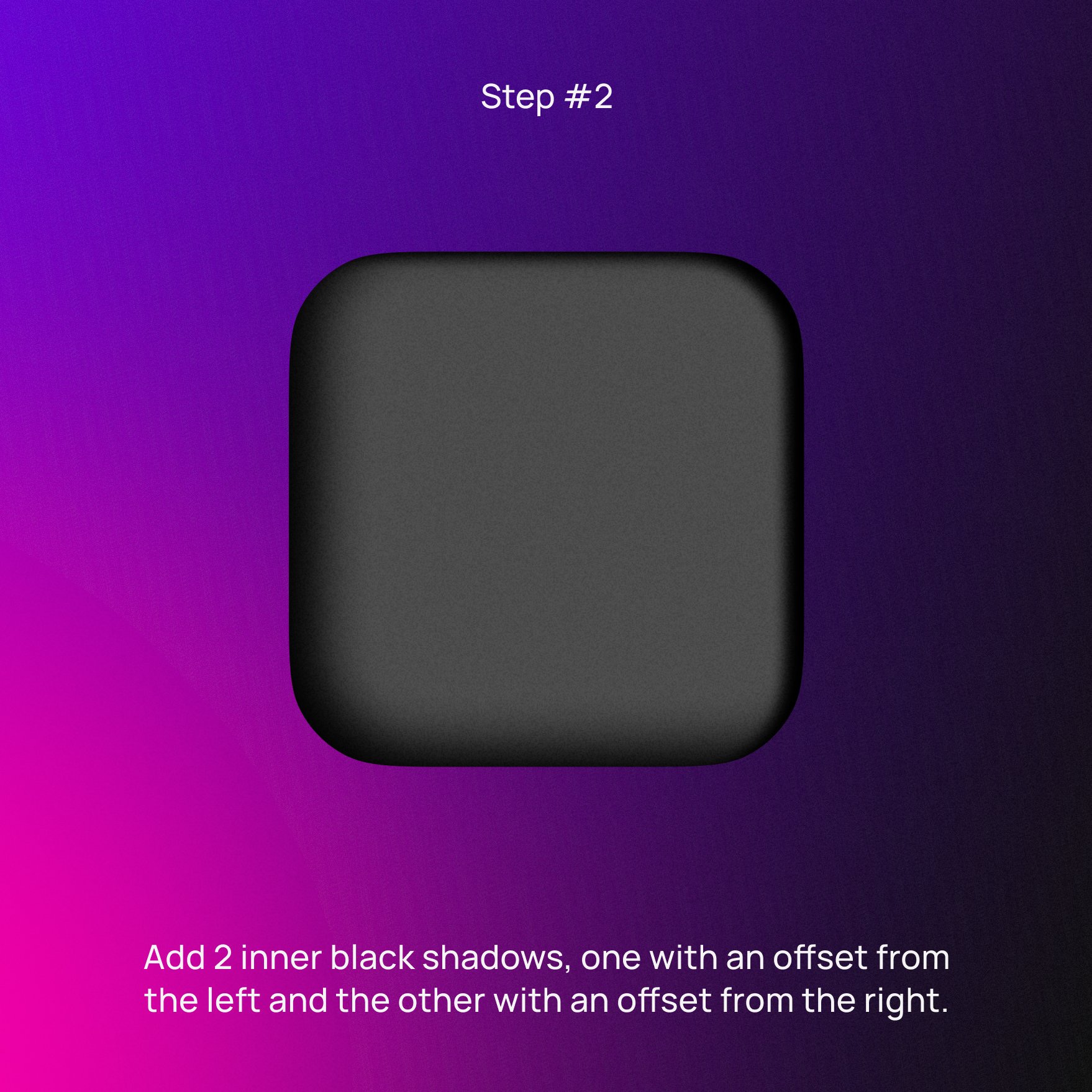
Step 2 Add 2 inner black shadows, one with an offset from the left and the other with an offset from the right. Make sure the opacity is at 100%, and the shadow on the left has some more blur.

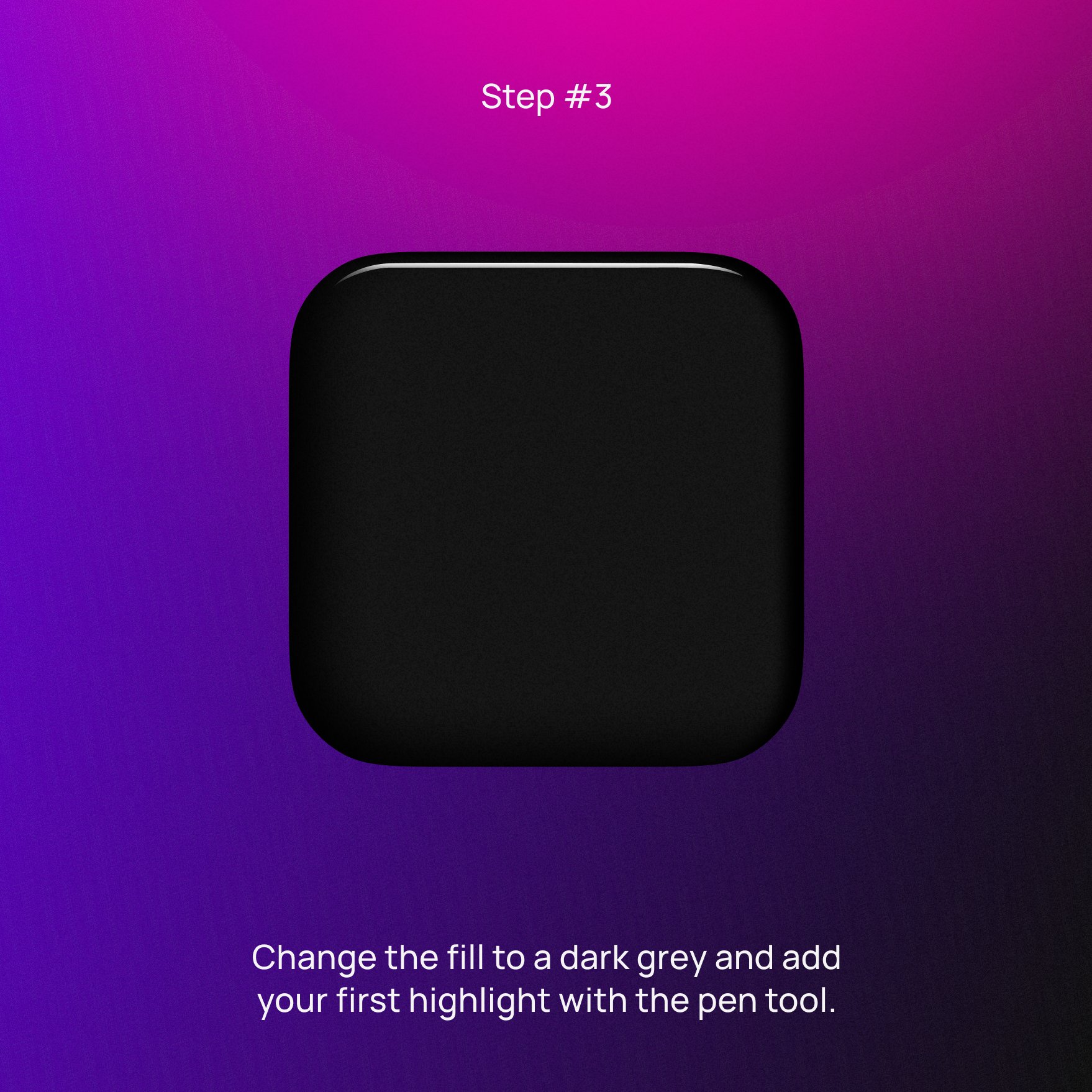
Step 3 Change the fill of your frame to a (really) dark grey and add your first highlight with the pen tool as shown below.

Step 4 Looking good! Let's add a second one and make sure to decrease the opacity. Tip: use a linear gradient as a fill, so you can fade out the top and bottom.

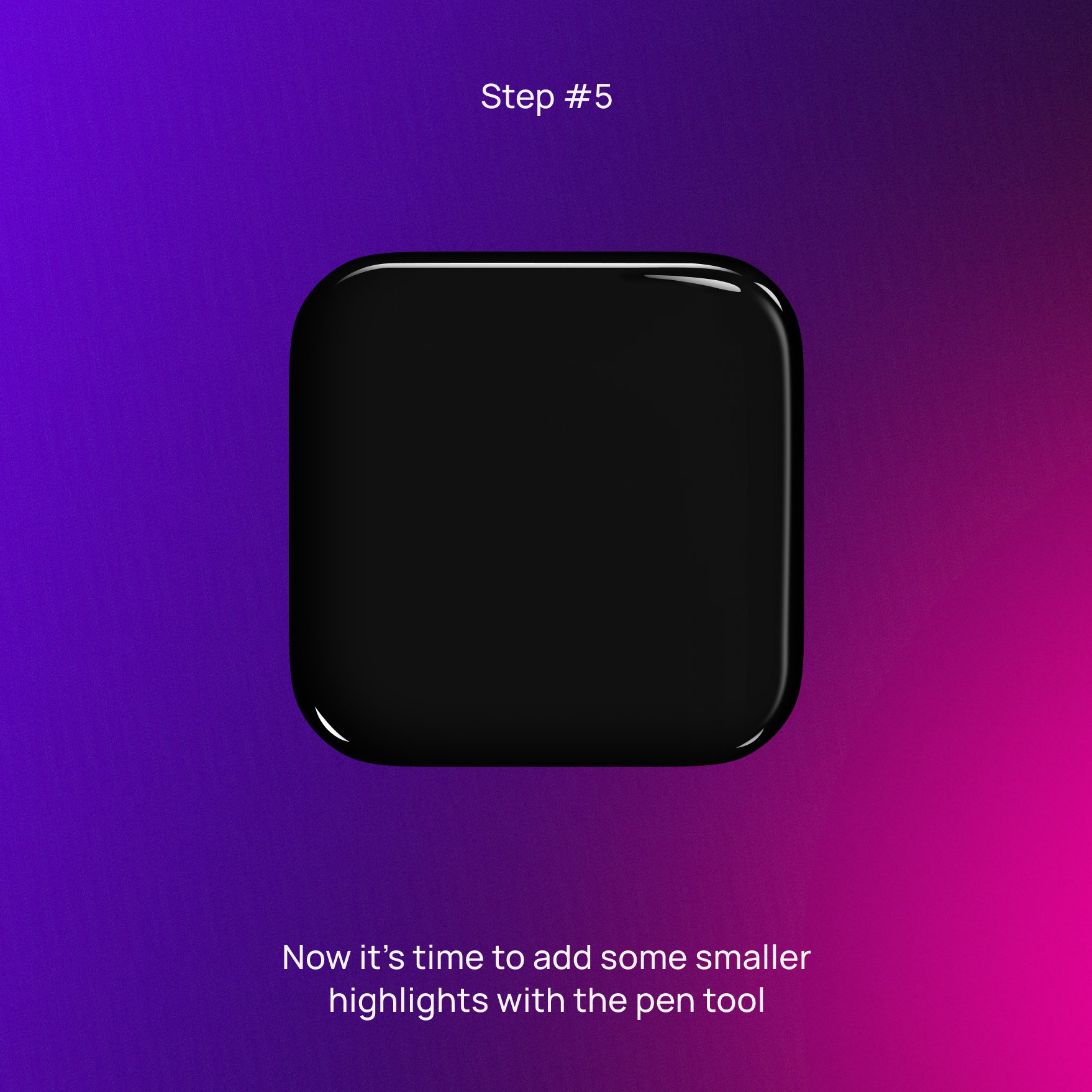
Step 5 Now it's time to add some smaller highlights with the pen tool. Add one or 2 in every corner except the top left one to achieve an effect like below.

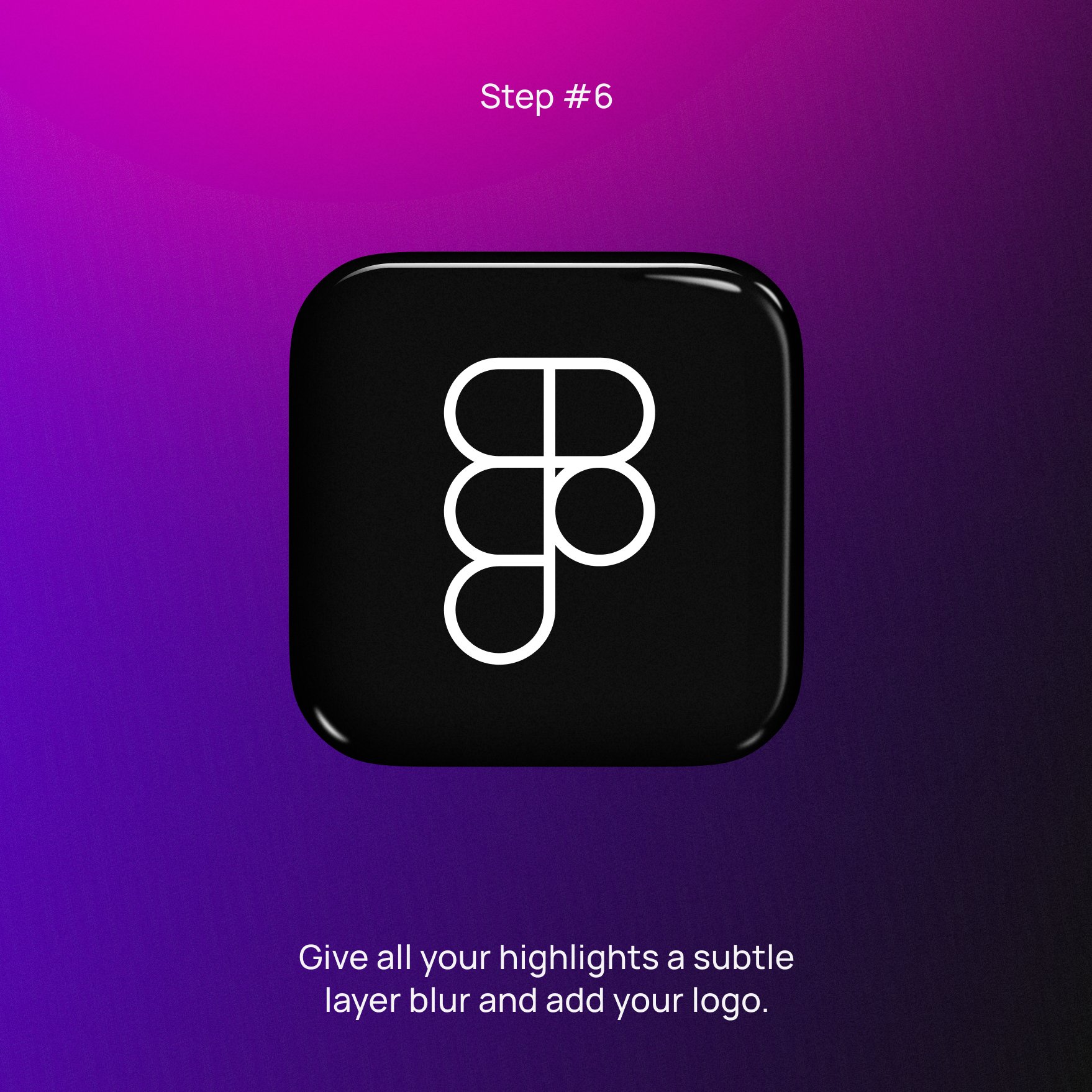
Step 6 Almost there! Give all your highlights a subtle layer blur and add your logo.

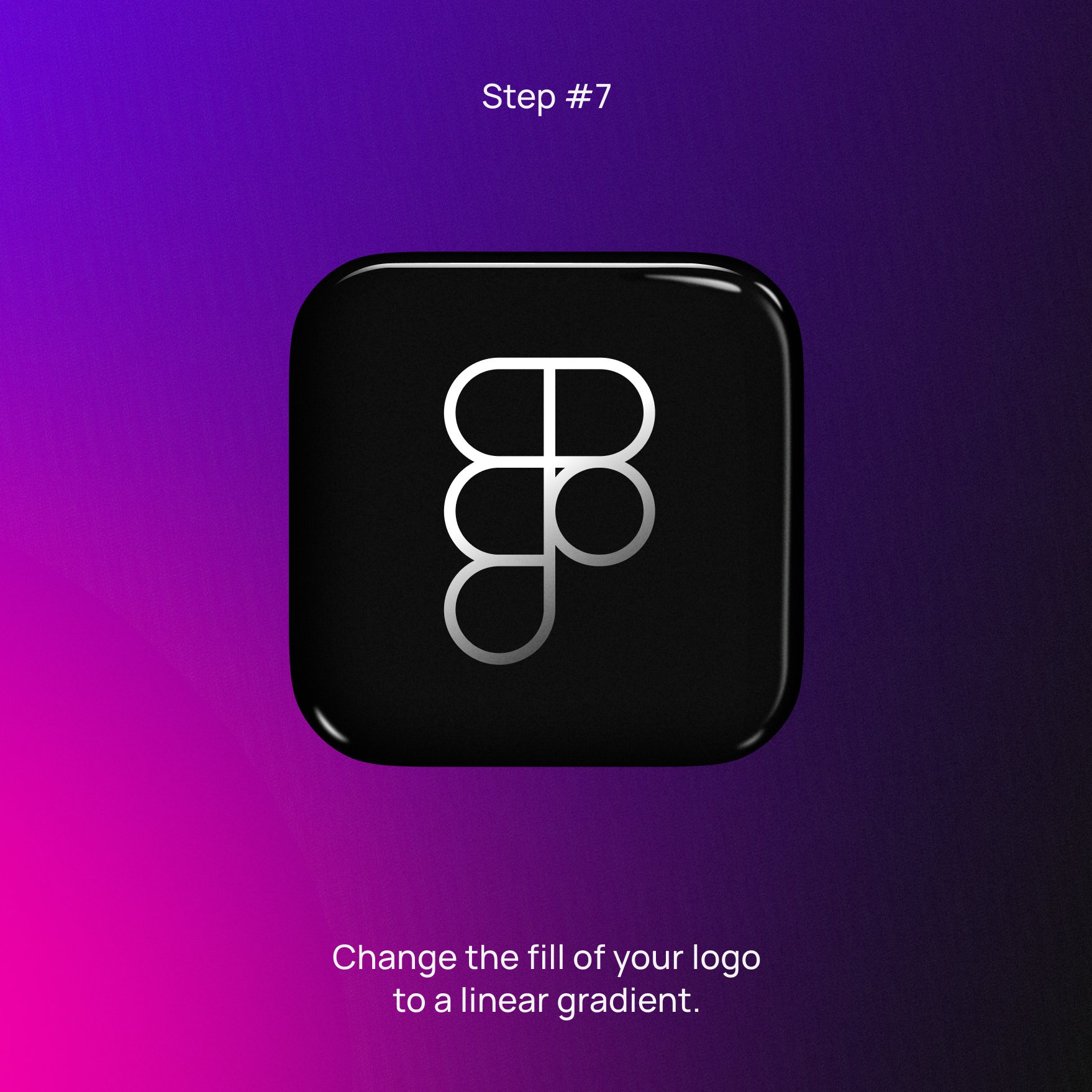
Step 7 Change the fill of your logo to a linear gradient to make it blend in nicely.

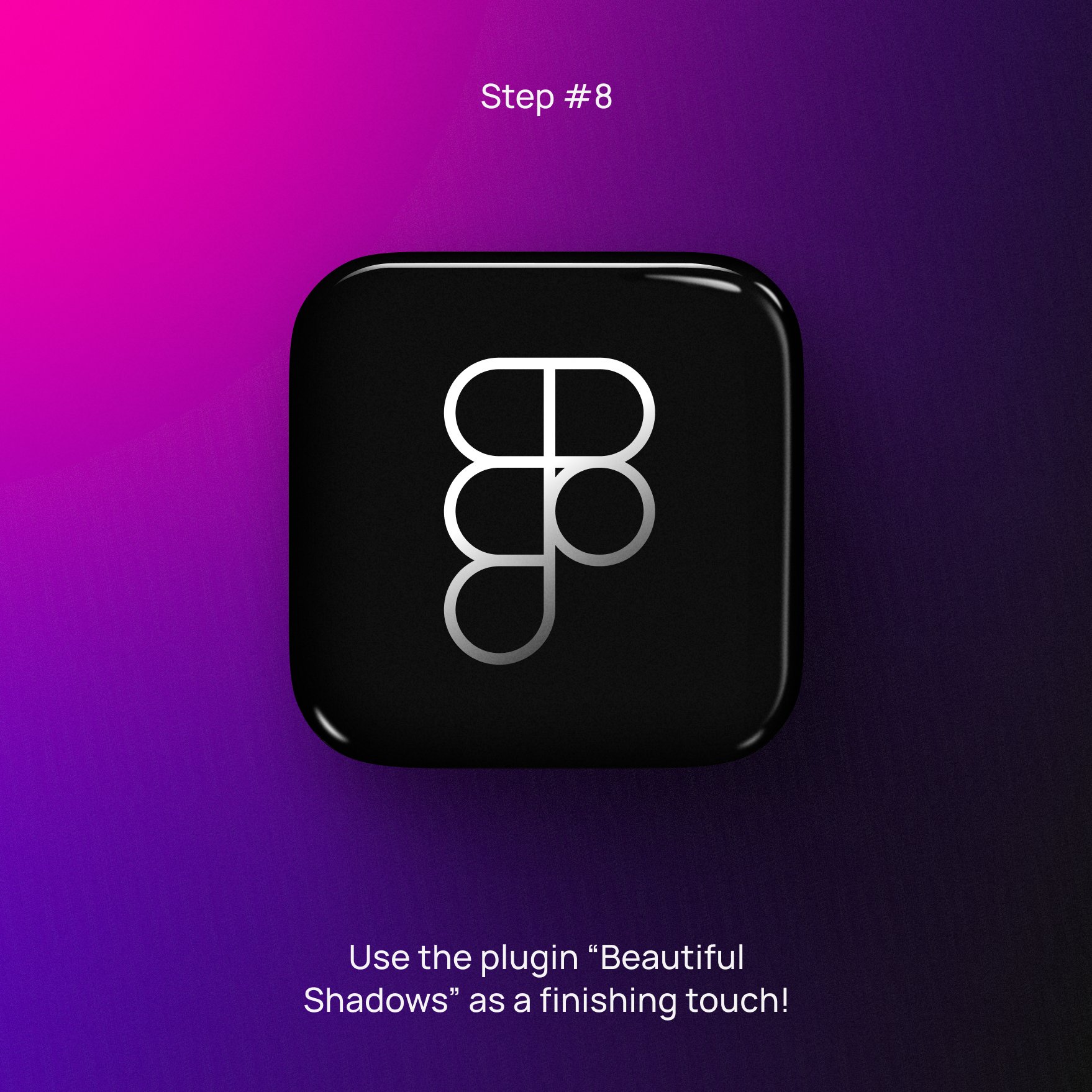
Step 8 Lastly, Use the plugin "Beautiful Shadows" as a finishing touch! ✨

Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023