Animation
Sharp and Clear Shot Export Settings for Twitter
Design Tip Thread
Hey guys, One of the most common questions I get about the designs I share is how they look so sharp and clear. It took me years to figure it out myself, and I was always curious, so here's how I did it step by step.
You'll need Photoshop FYI
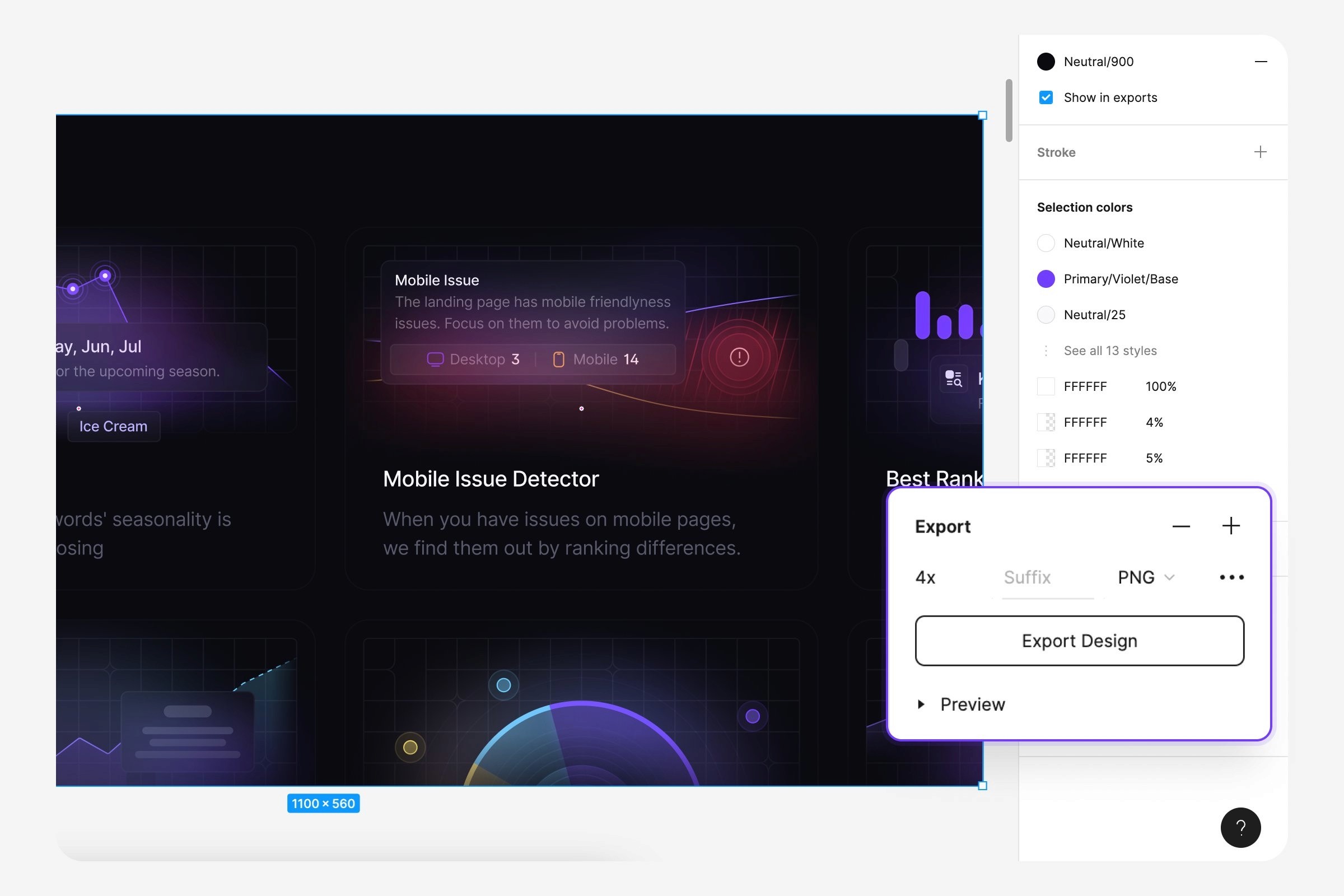
1 - Export your design 4x (which is I prefer for more sharpness) But you can also do this 2x

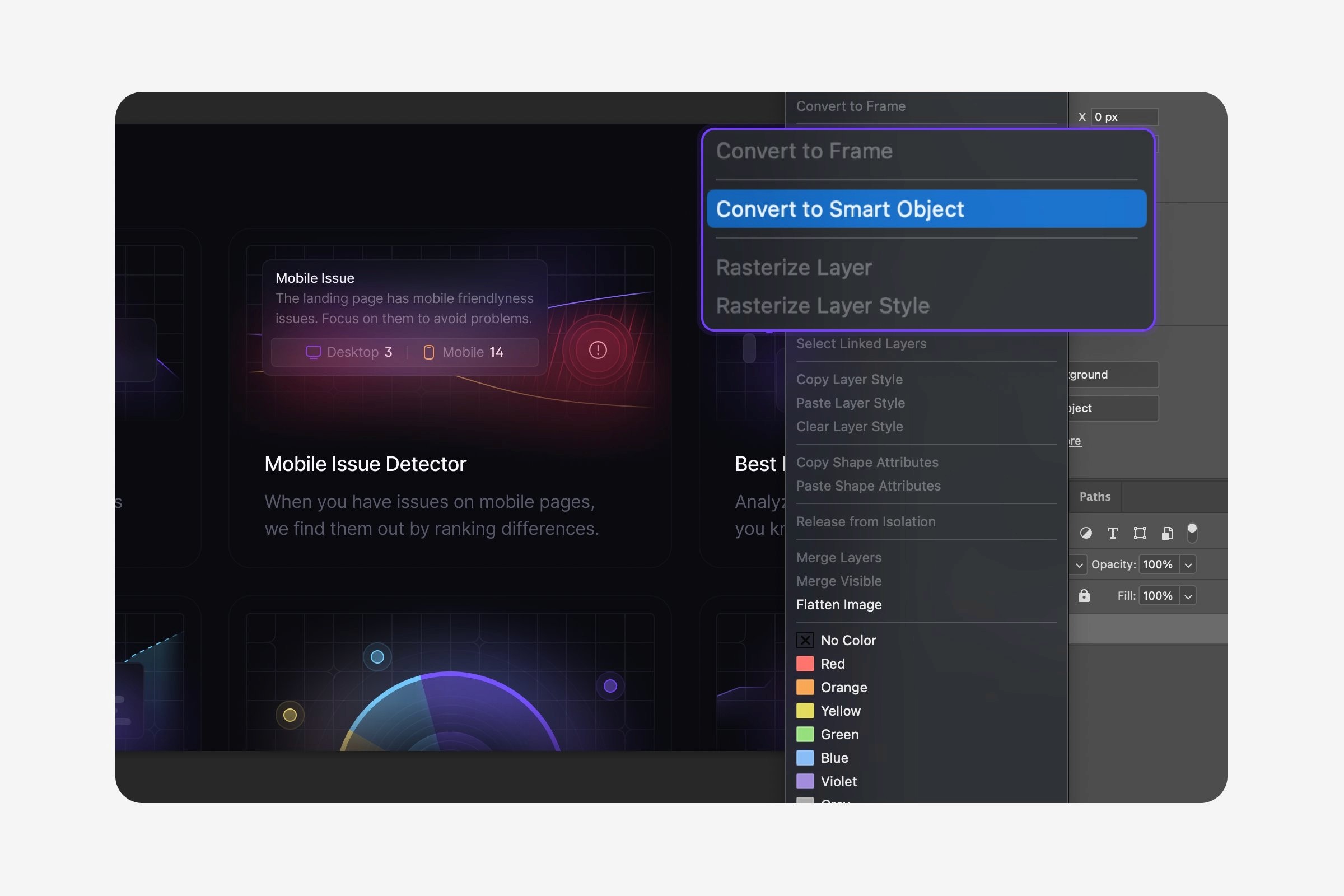
2 - Import in Photoshop and convert to smart object. (Critical Step)

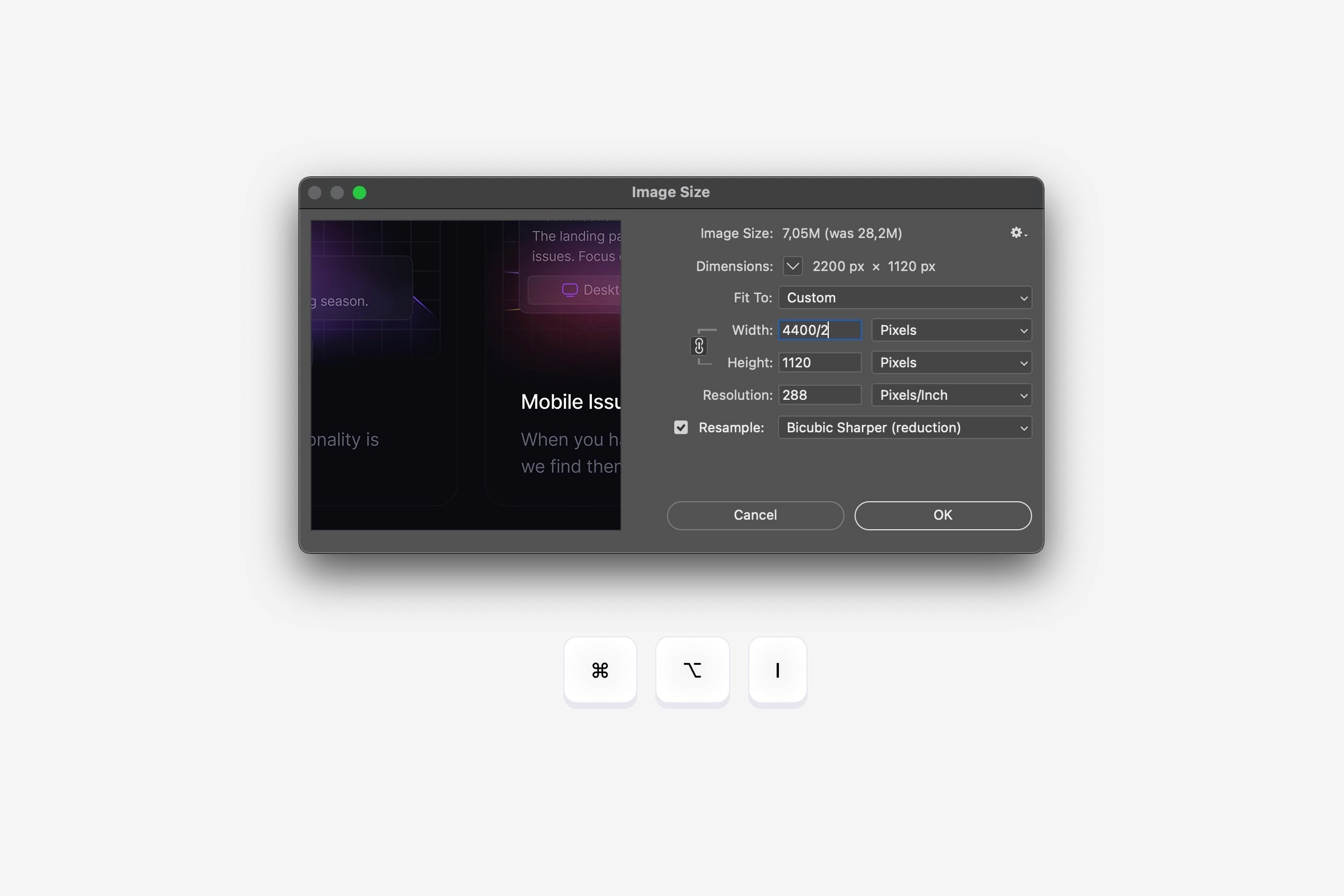
3 - Okey we're getting close. Change the image size and use /2 (if you export 8x you can do this /4) For Mac users you can open this panel with CMD + Option + I.

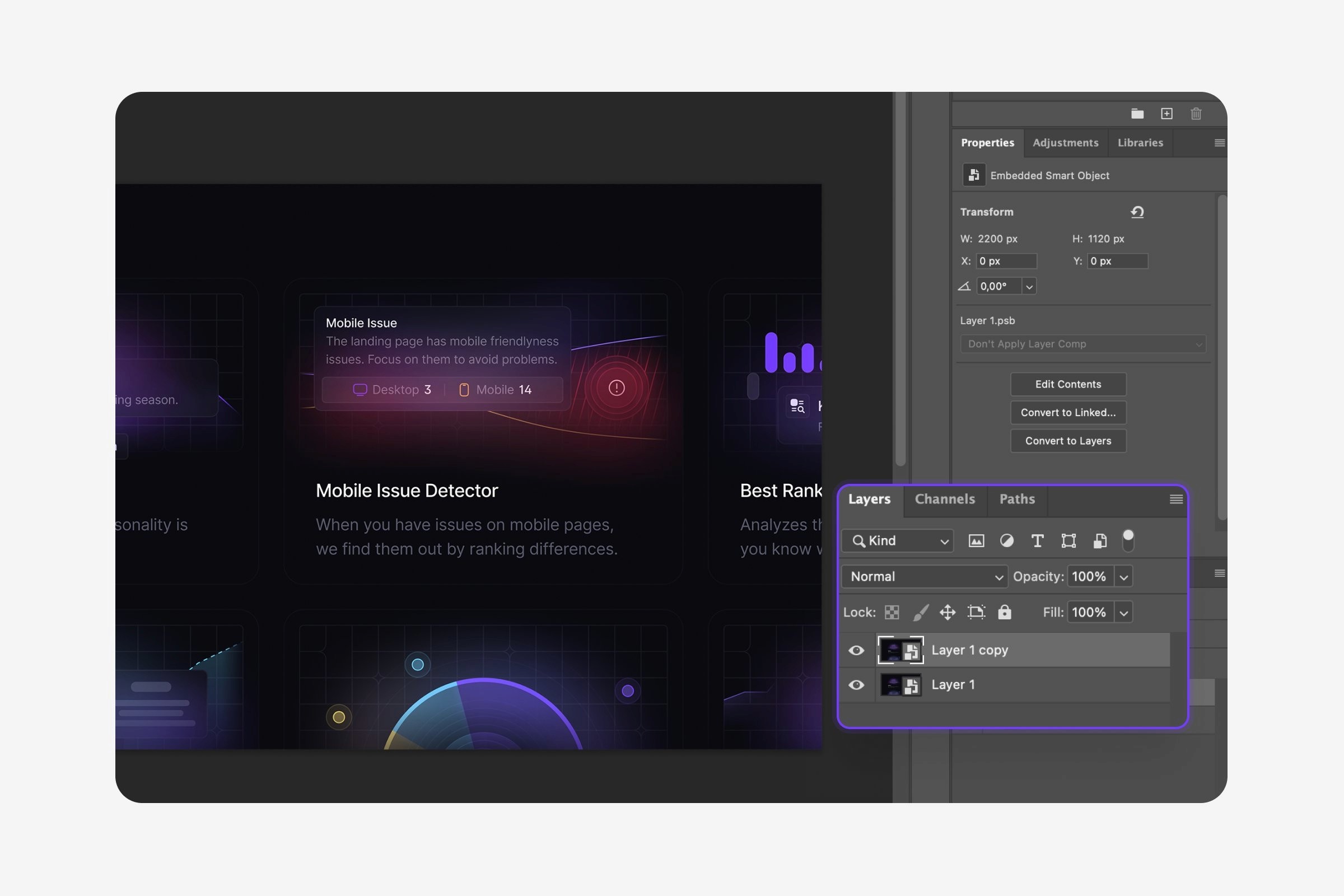
4 - You should copy and merge the image after resizing it.

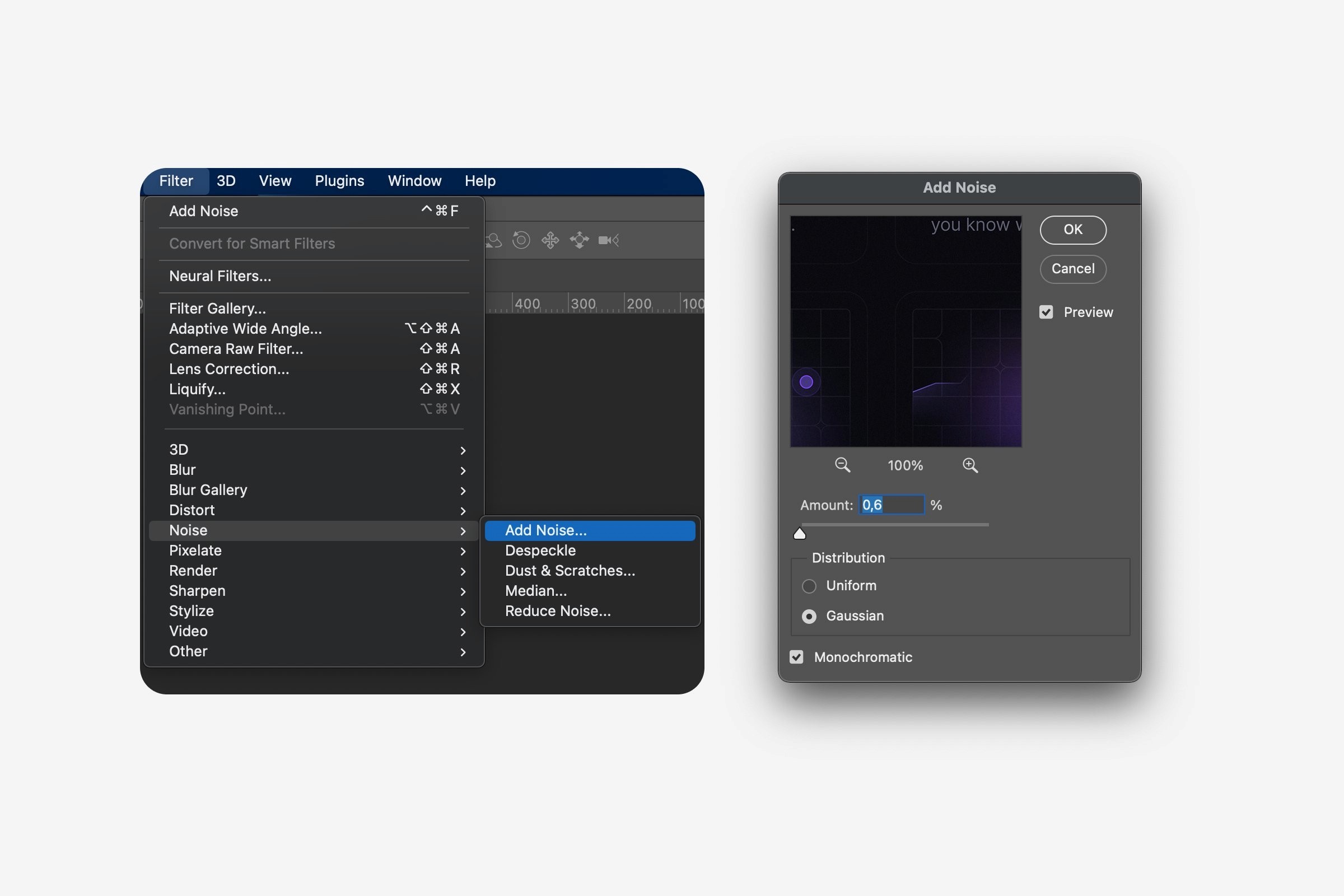
5 - and here we are! Add a little bit of spice then it's ready.

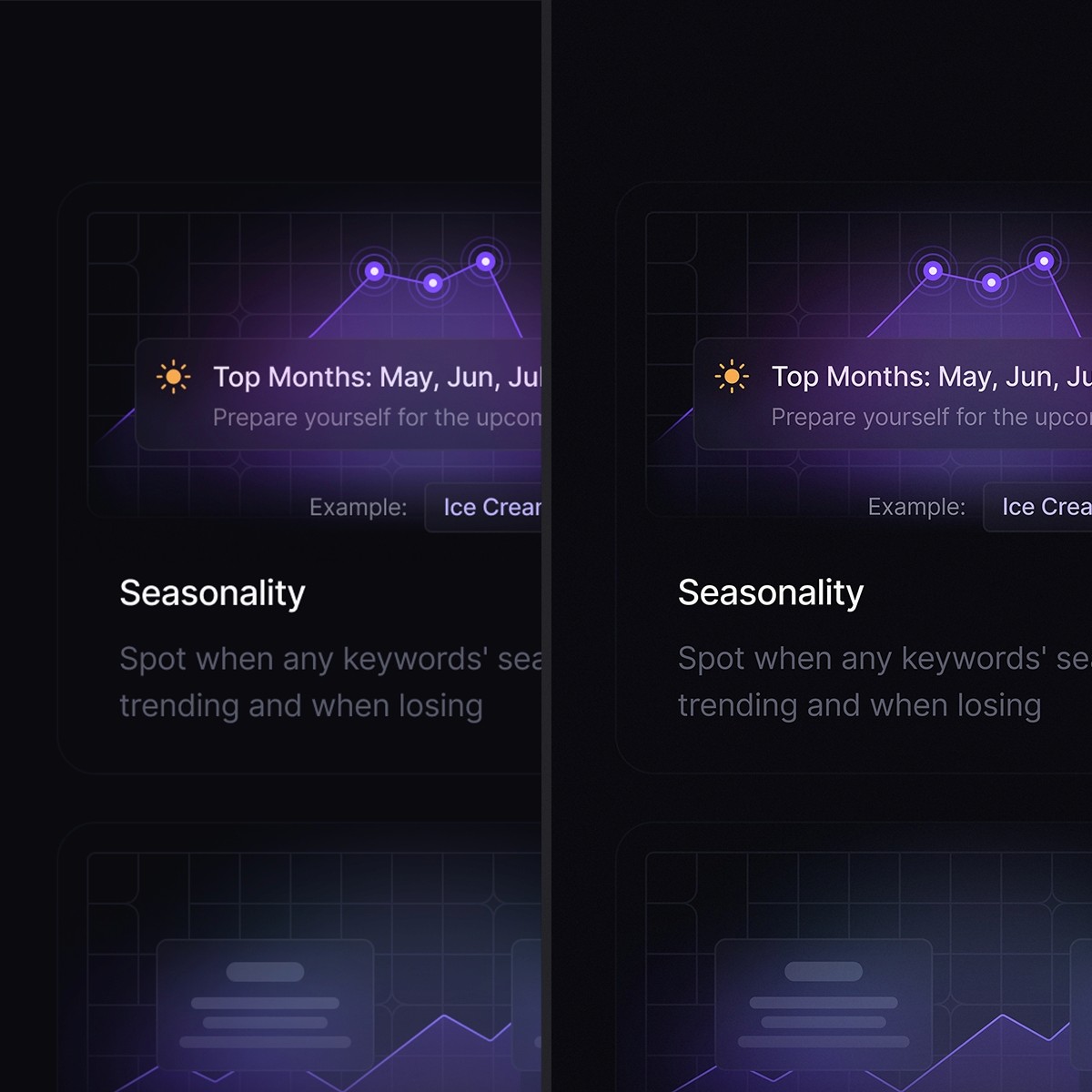
6 - Difference.
HQ: https://i.ibb.co/z57XZw5/difference.png

Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023