Gradient
How to create this folded gradient effect with @figma
Tutorial Thread ✨
Learn how to create this folded gradient effect with @figma, in just a few easy steps — no plugins needed!
Ready? Let’s dive in 👇
#sponsored

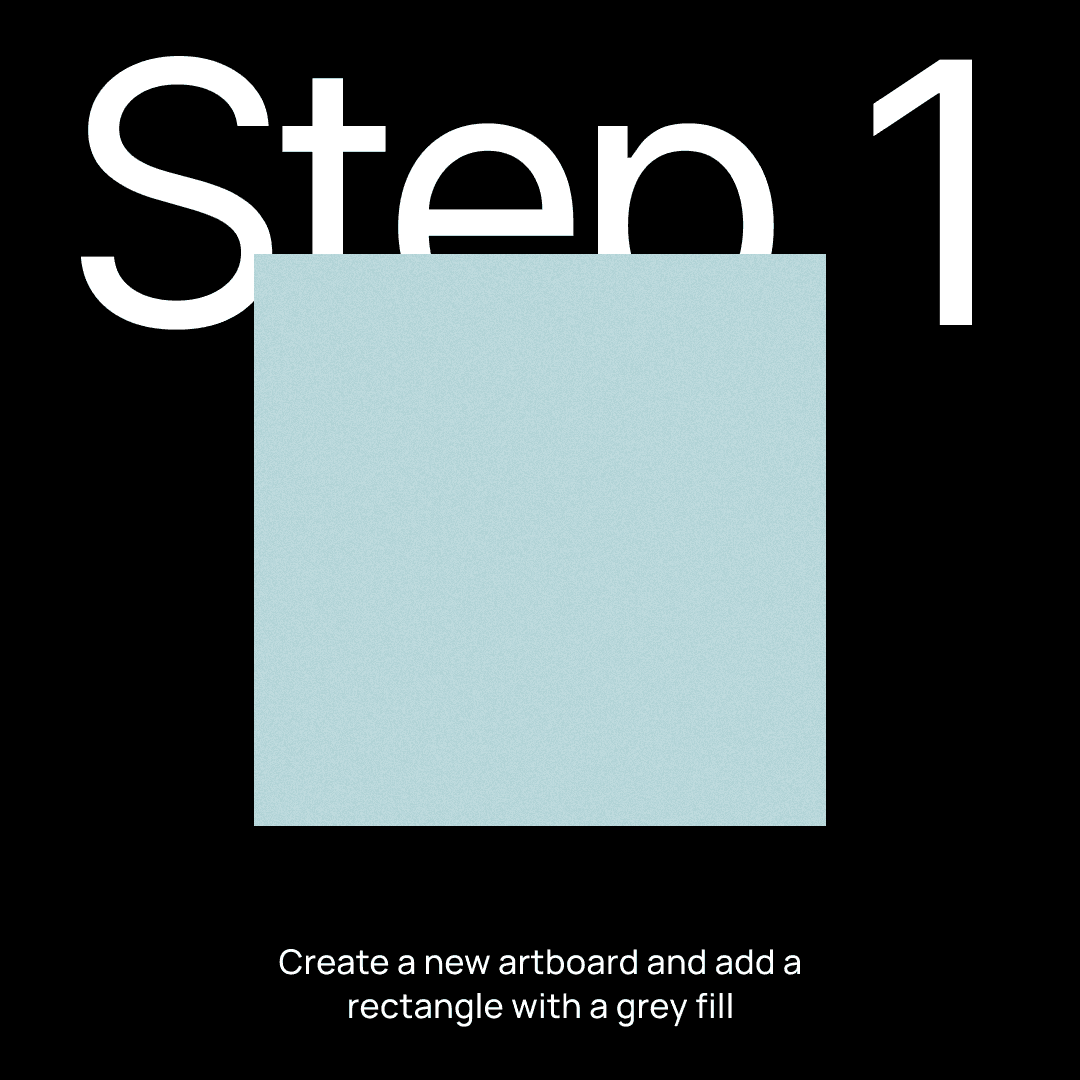
Step 1 Create a new artboard and add a rectangle with a grey fill

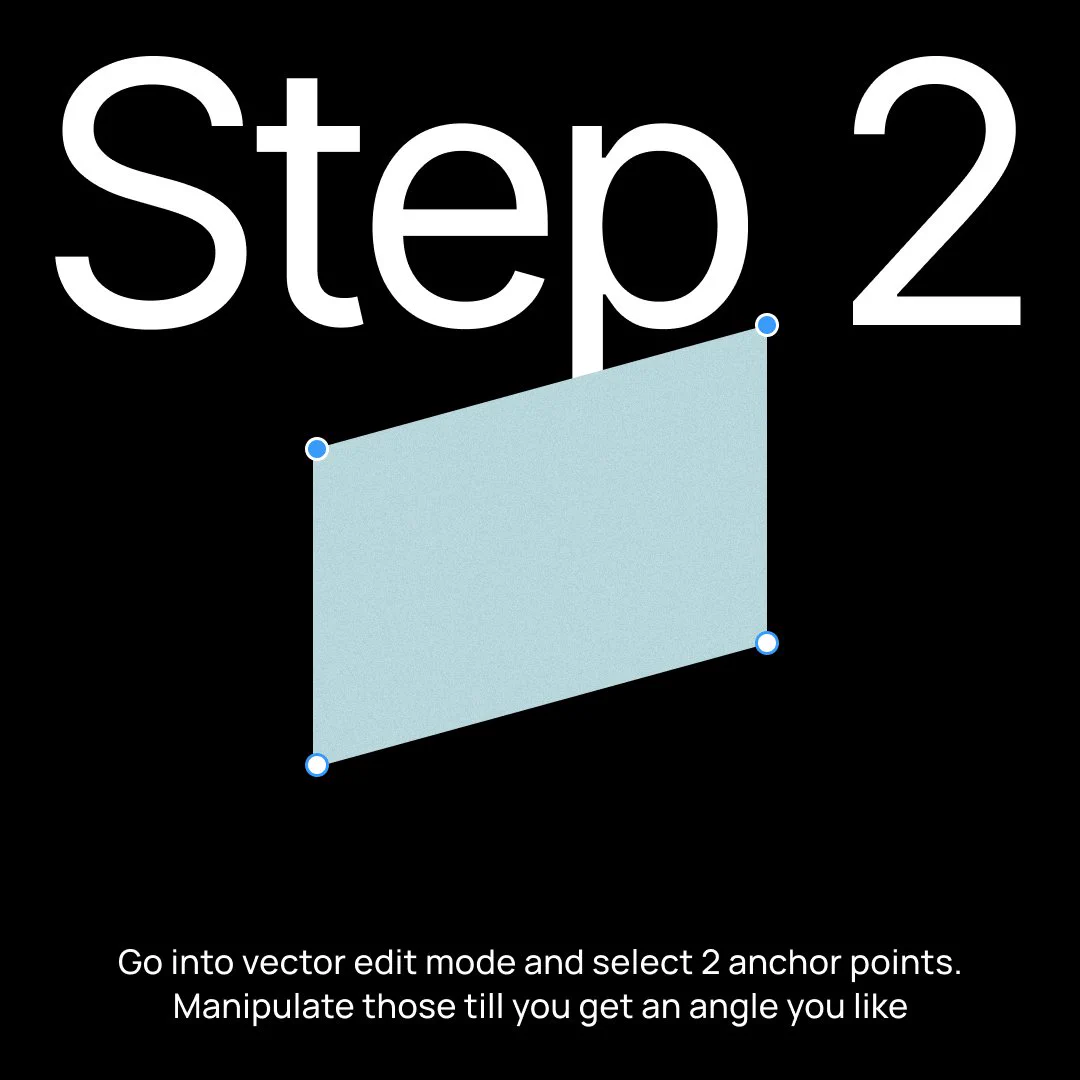
Step 2 Go into vector edit mode and select 2 anchor points. Manipulate those till you get an angle you like

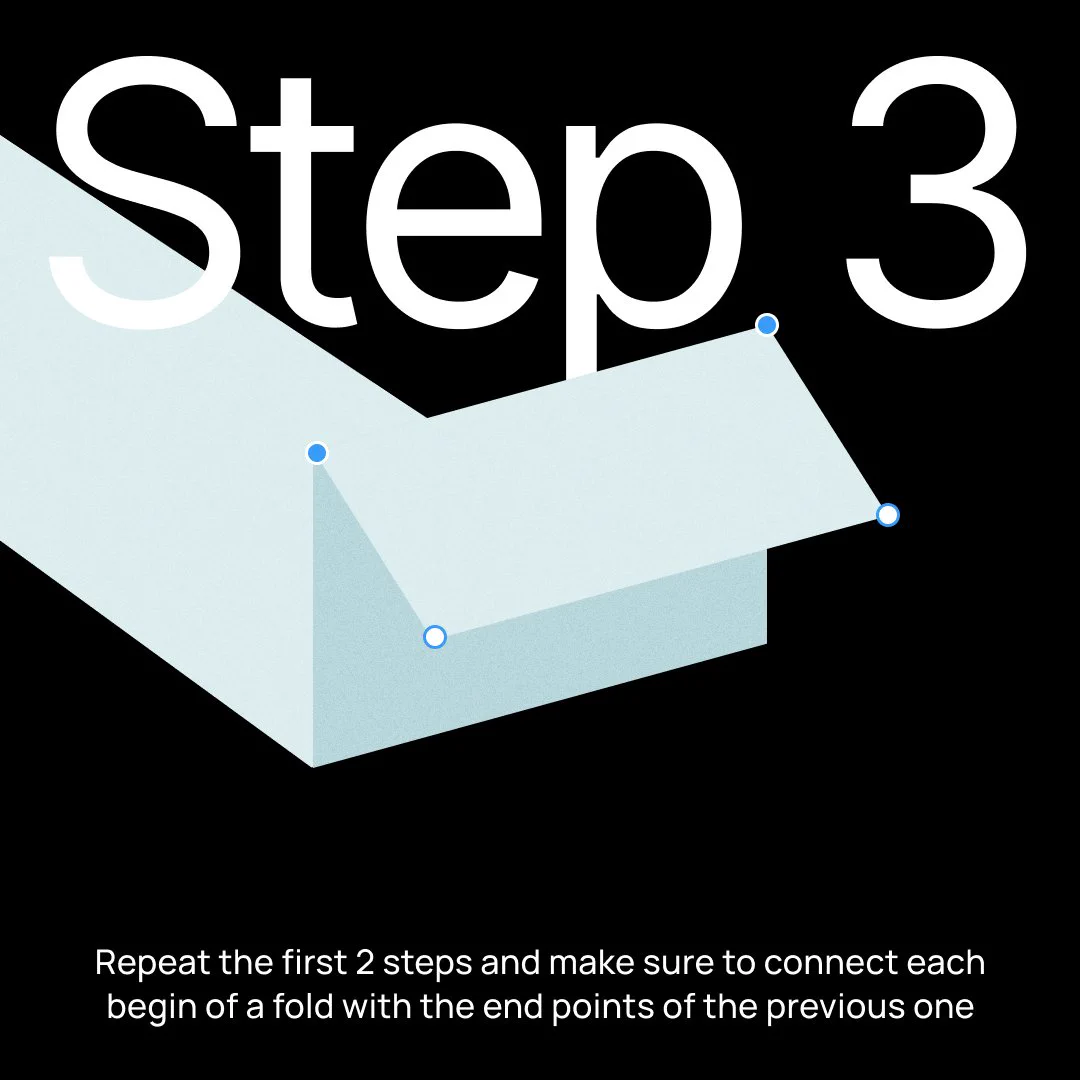
Step 3 Repeat the first 2 steps and make sure to connect each begin of a fold with the end points of the previous one

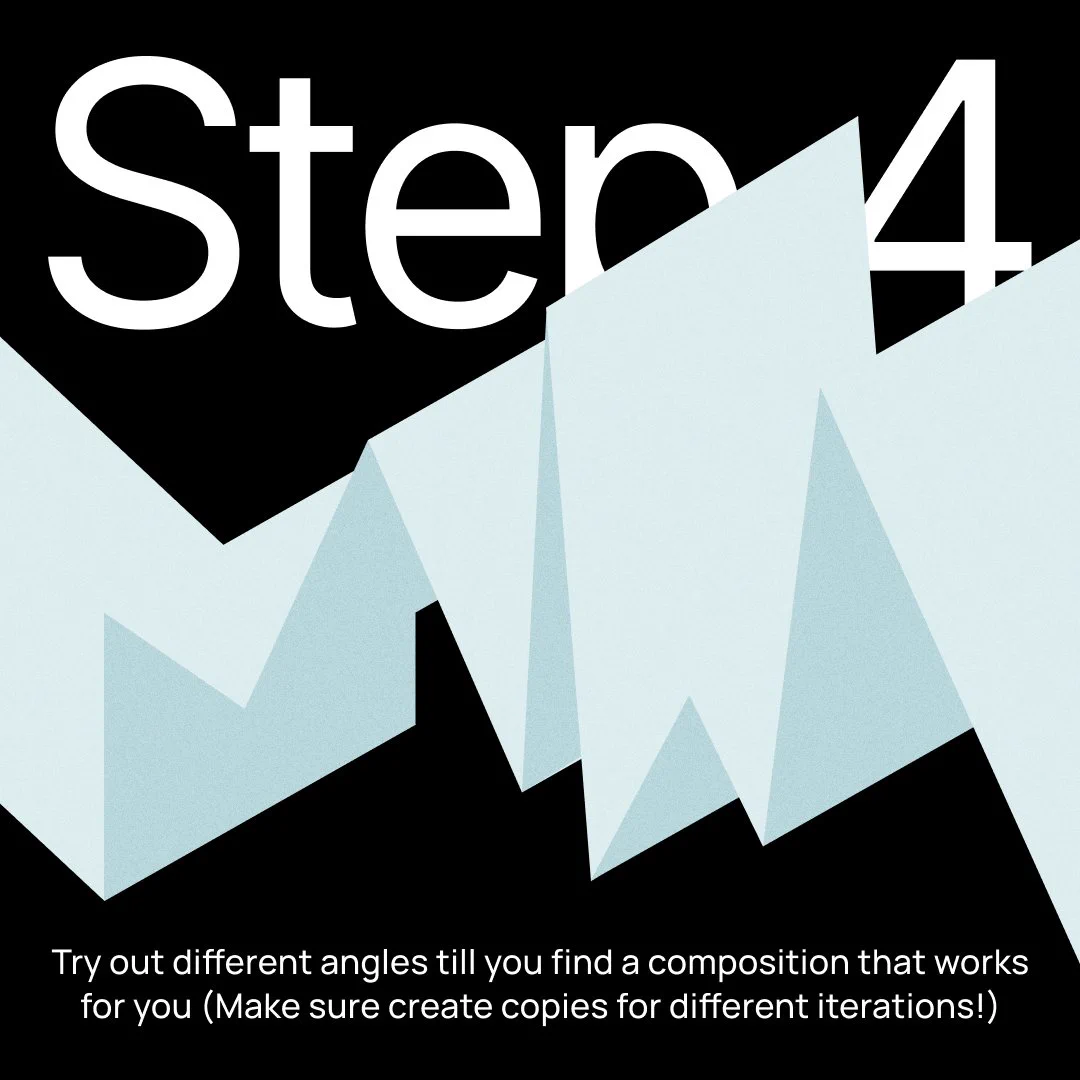
Step 4

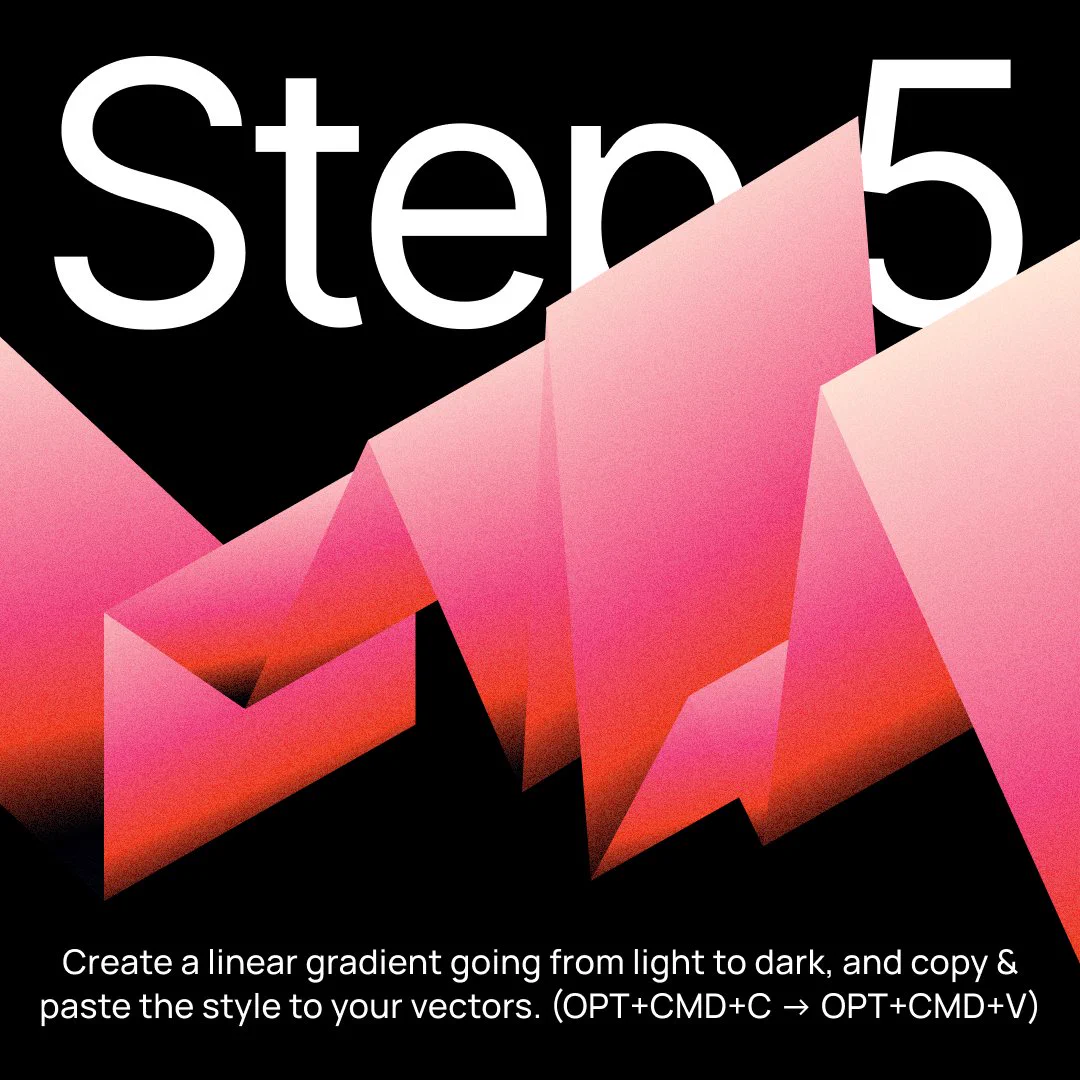
Step 5 Time for some color! Create a linear gradient going from light to dark, and copy & paste the style to your vectors. (OPT+CMD+C -> OPT+CMD+V) Tip: Use more than 2 color stops in your gradient for a unique look!

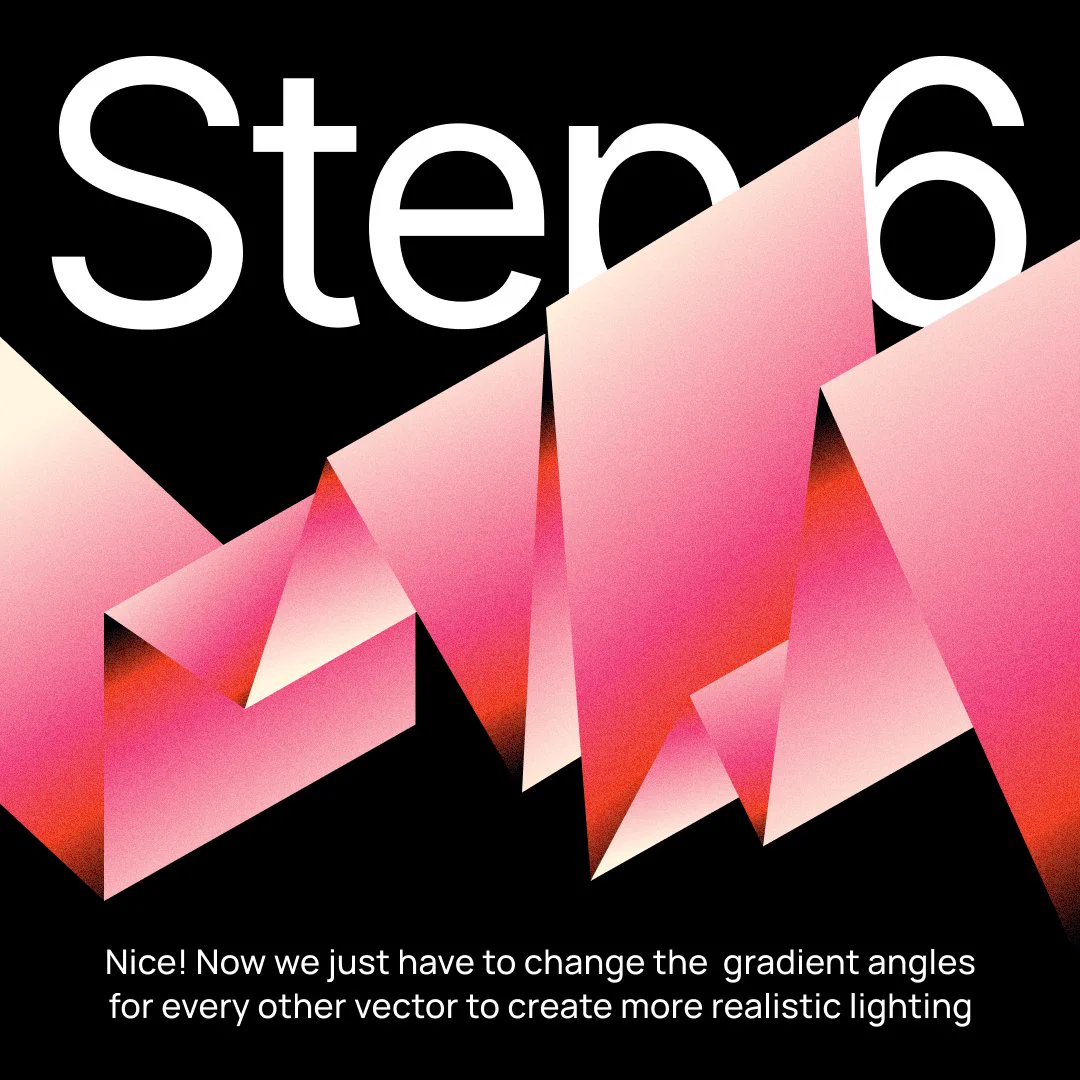
Step 6 Nice! Now we just have to change the gradient angles for every other vector to create more realistic lighting

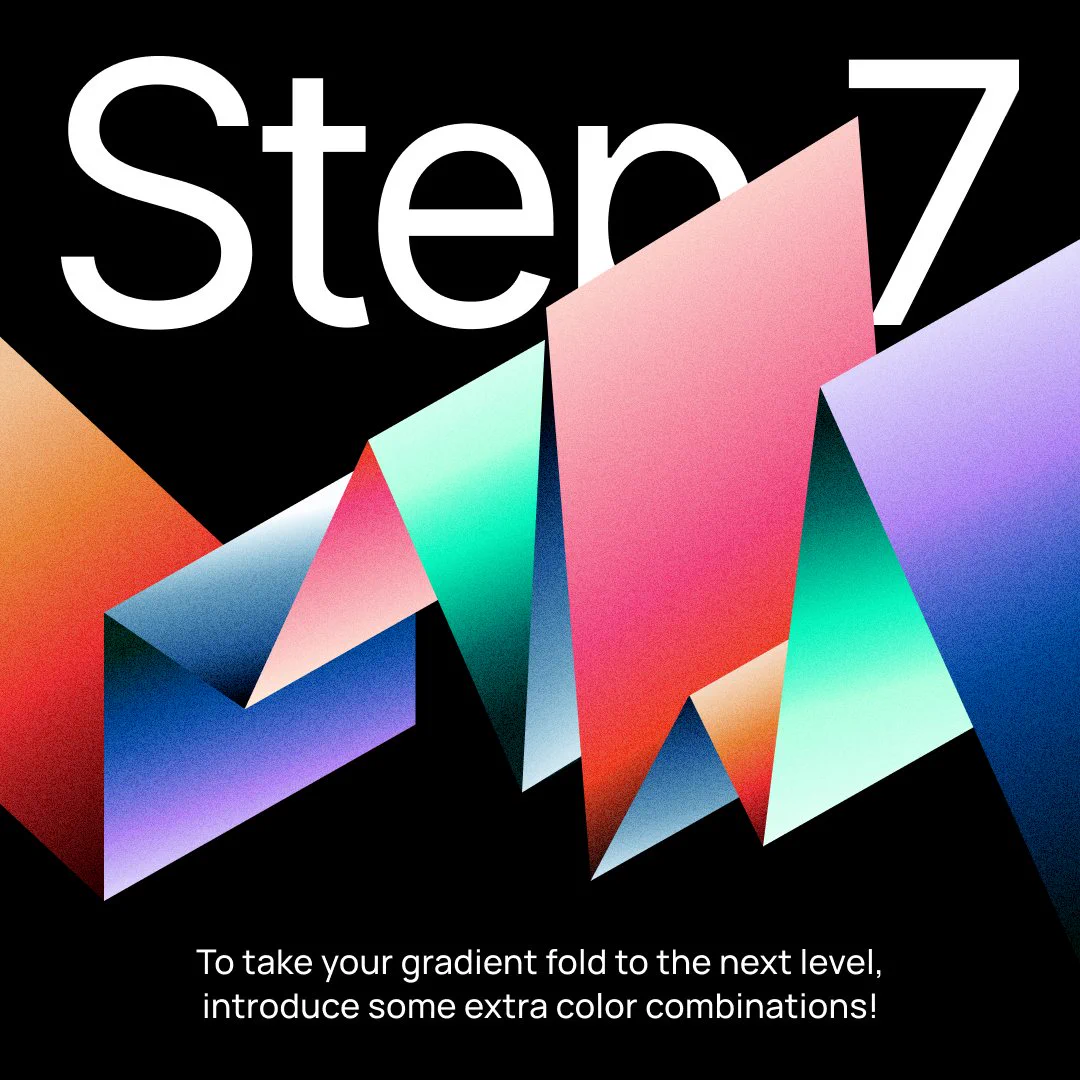
Step 7 To take your gradient fold to the next level, introduce some extra color combinations!

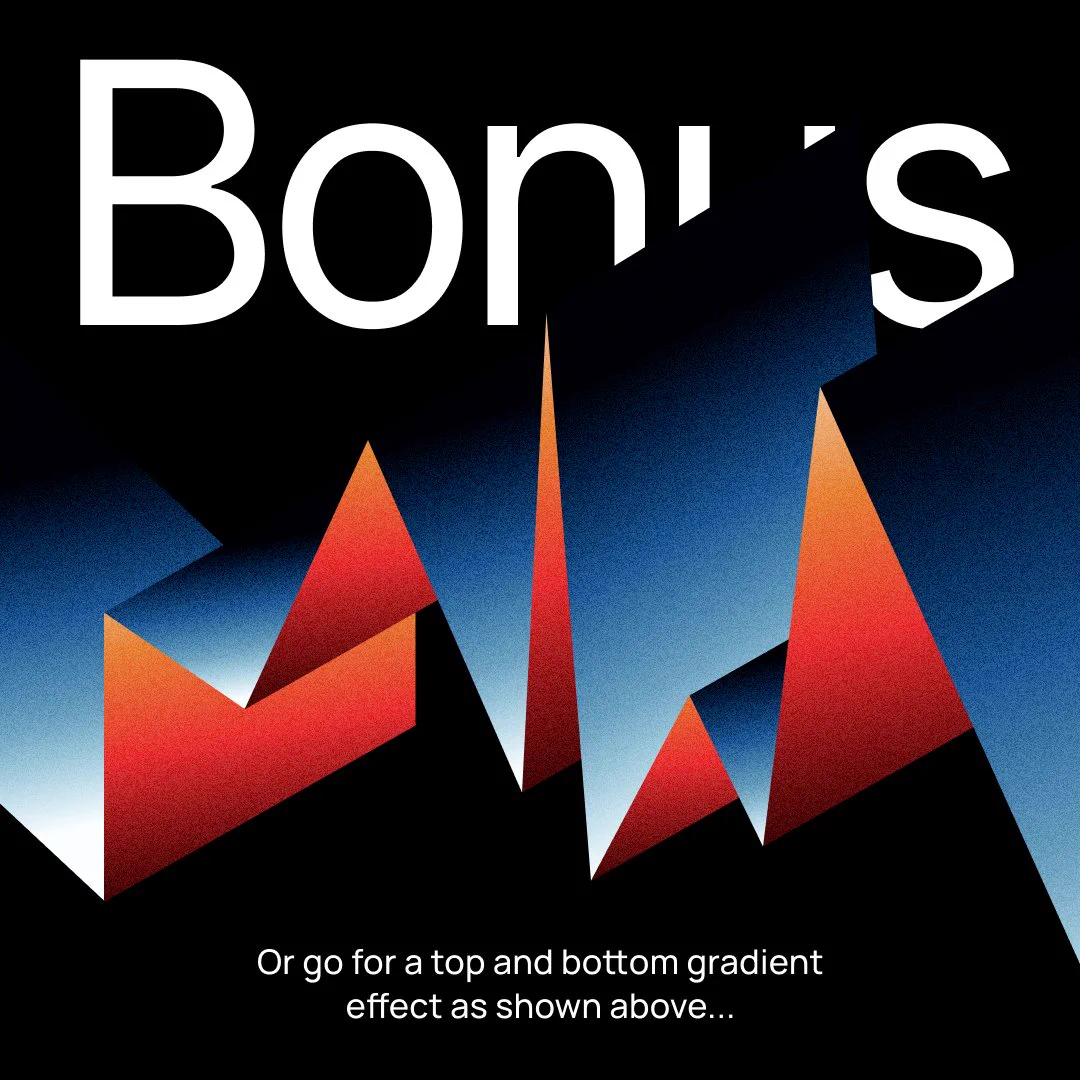
Bonus Step You can try to go for a top and bottom gradient effect as shown below...

Okay one more bonus step. You can even try to split up a larger gradient in multiple stops to create an effect like shown below. No matter what you do, make sure to experiment and have fun!

Are you trying out this technique? Make sure to share it by tagging @figma
and @FonsMans.
See you at the next one!
Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023