Hack
How to make the perfect Figma button.
How to make the perfect Figma button.
A quick guide!

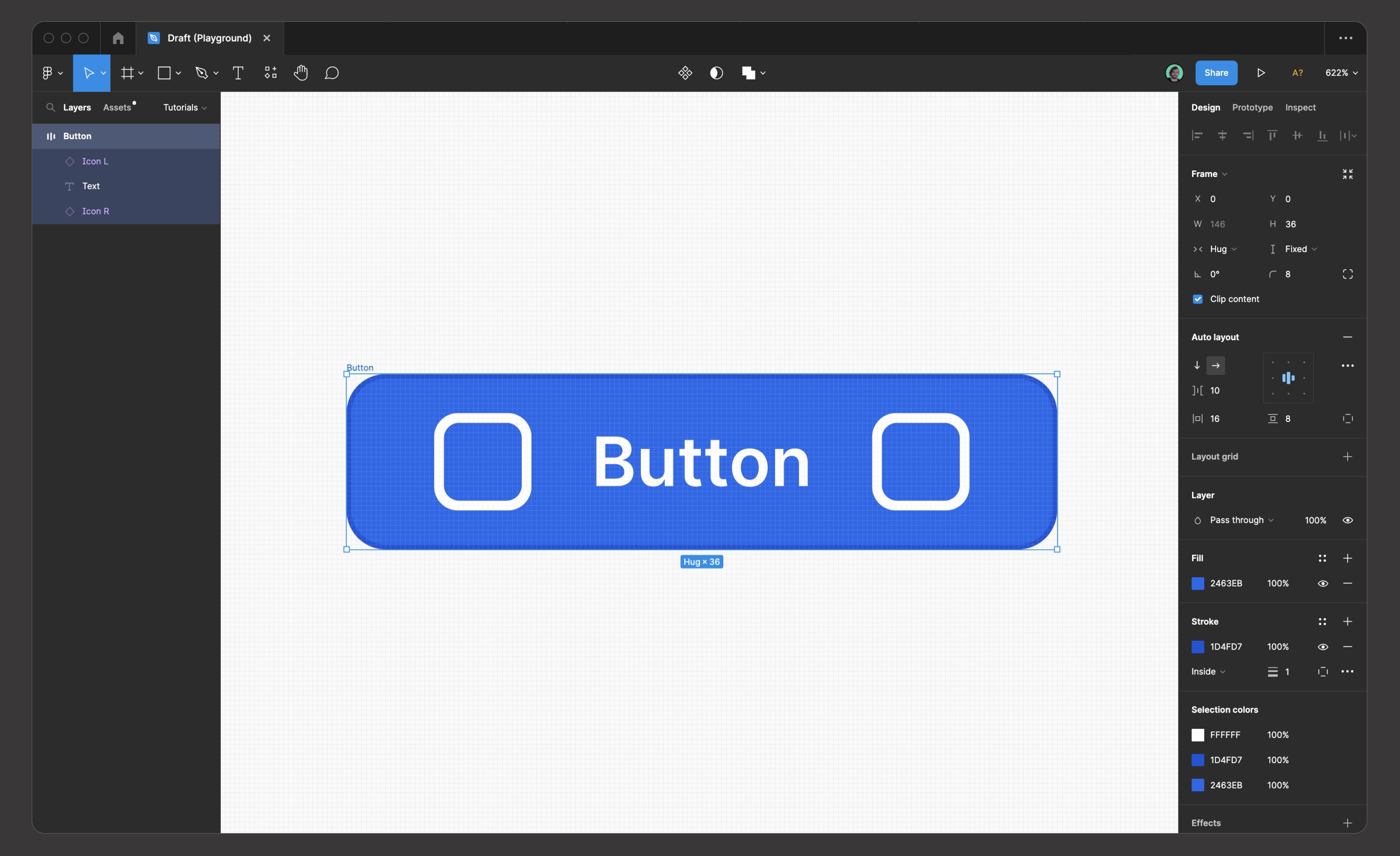
1. Create a horizontal auto layout stack with two icons and a text label inside.
Set paddings, size, and style to define your project's smallest and primary button.

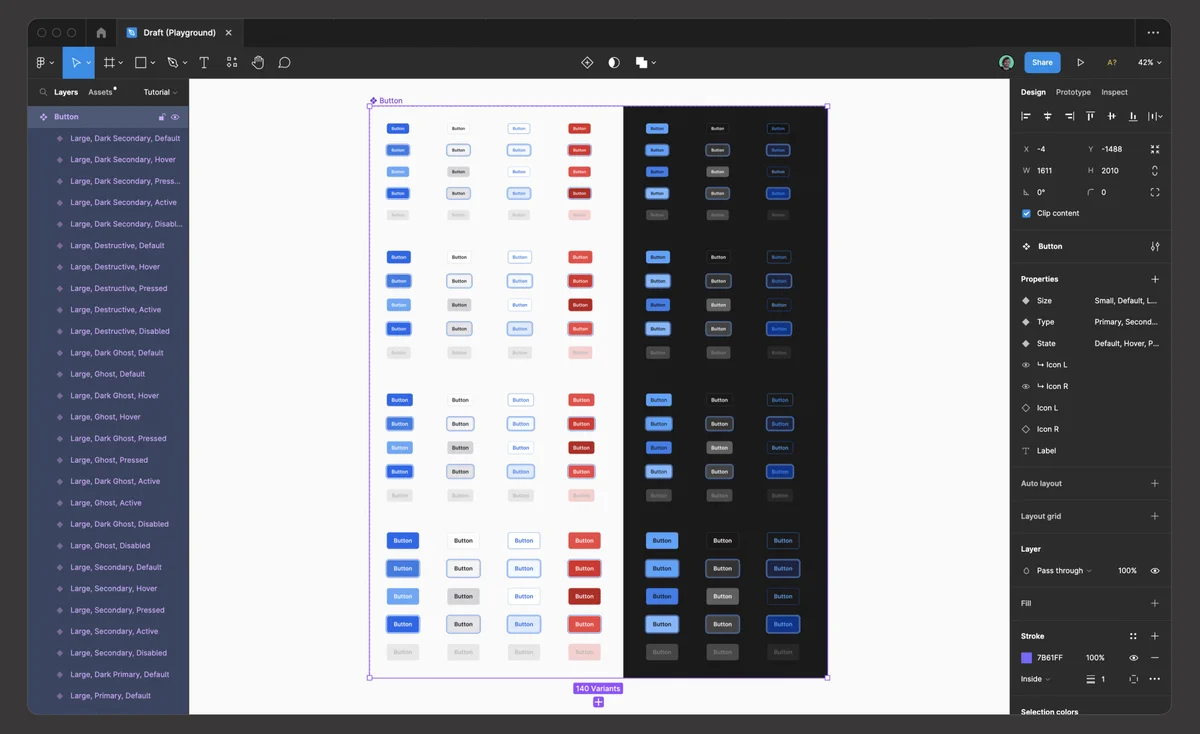
2. Duplicate the button to create multiple states, e.g., hover, active, disabled, etc. Create a component set from the resulting containers.
Define layers and the State property as shown below:

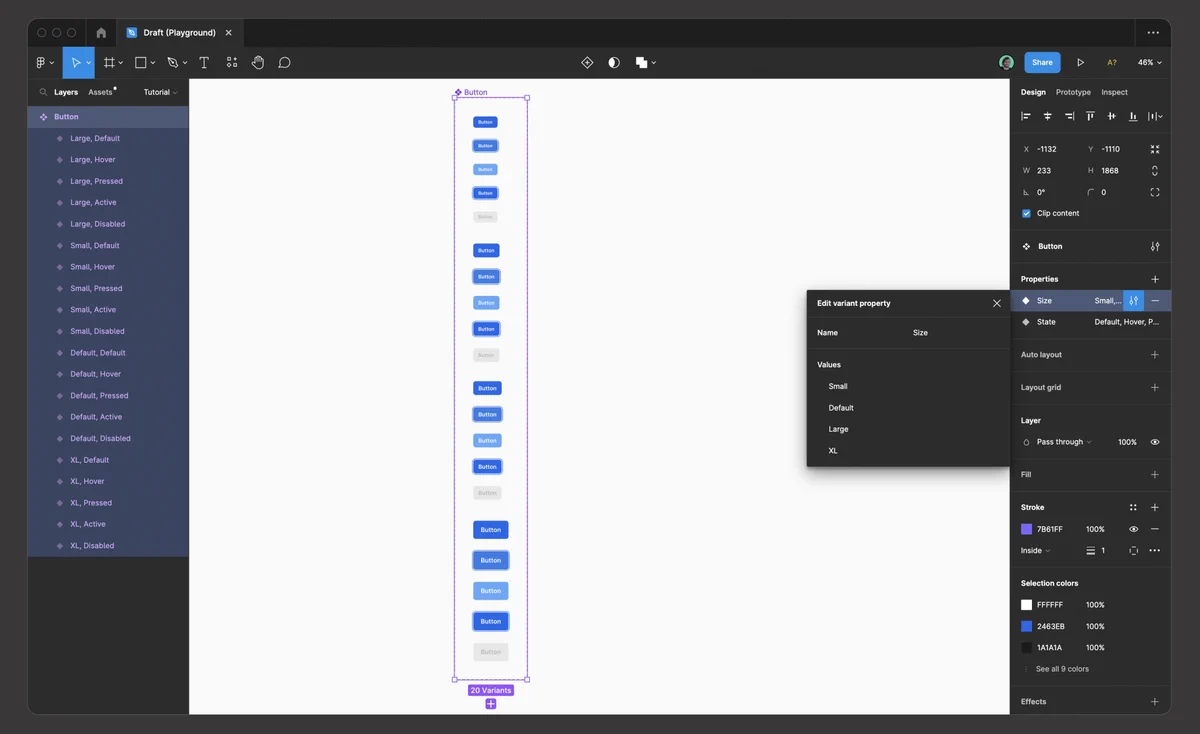
3. Duplicate buttons to create components in different sizes and accommodate different screens.
Add the Size property. Define props labels for variants, e.g., small, default, large, etc.

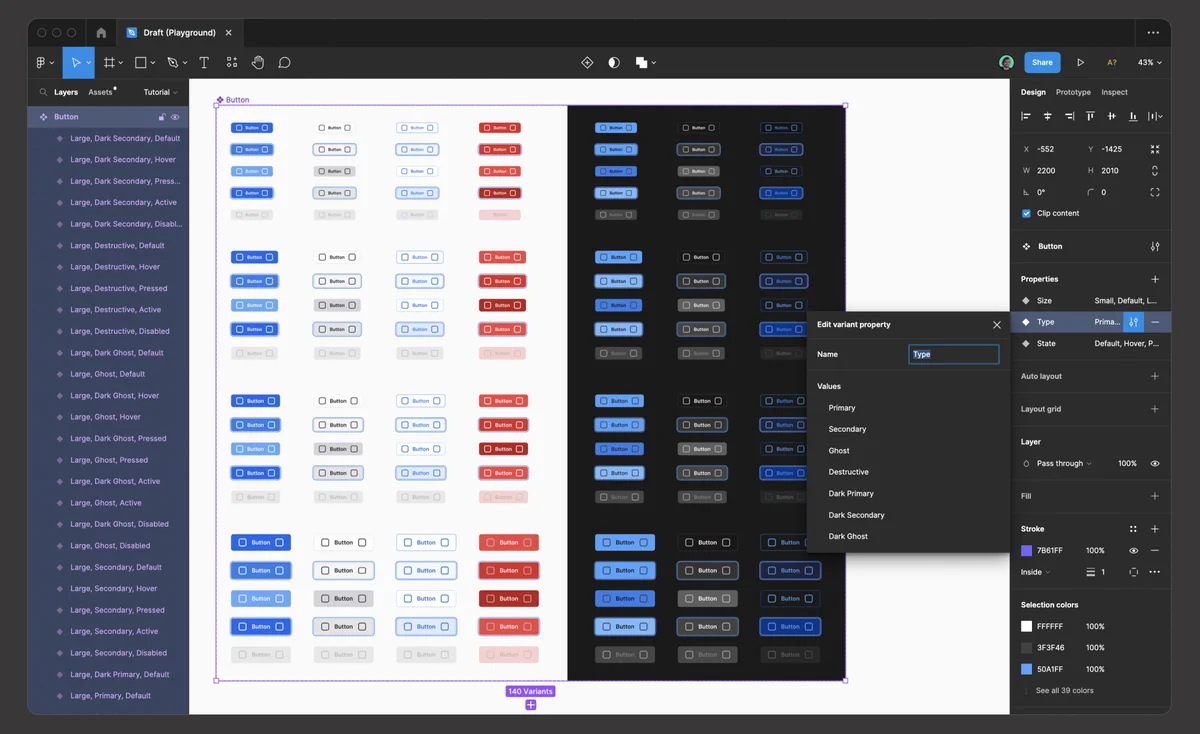
4. Duplicate the set to create Type variants. Defined the types of buttons in your project and set styles for occasions you need.

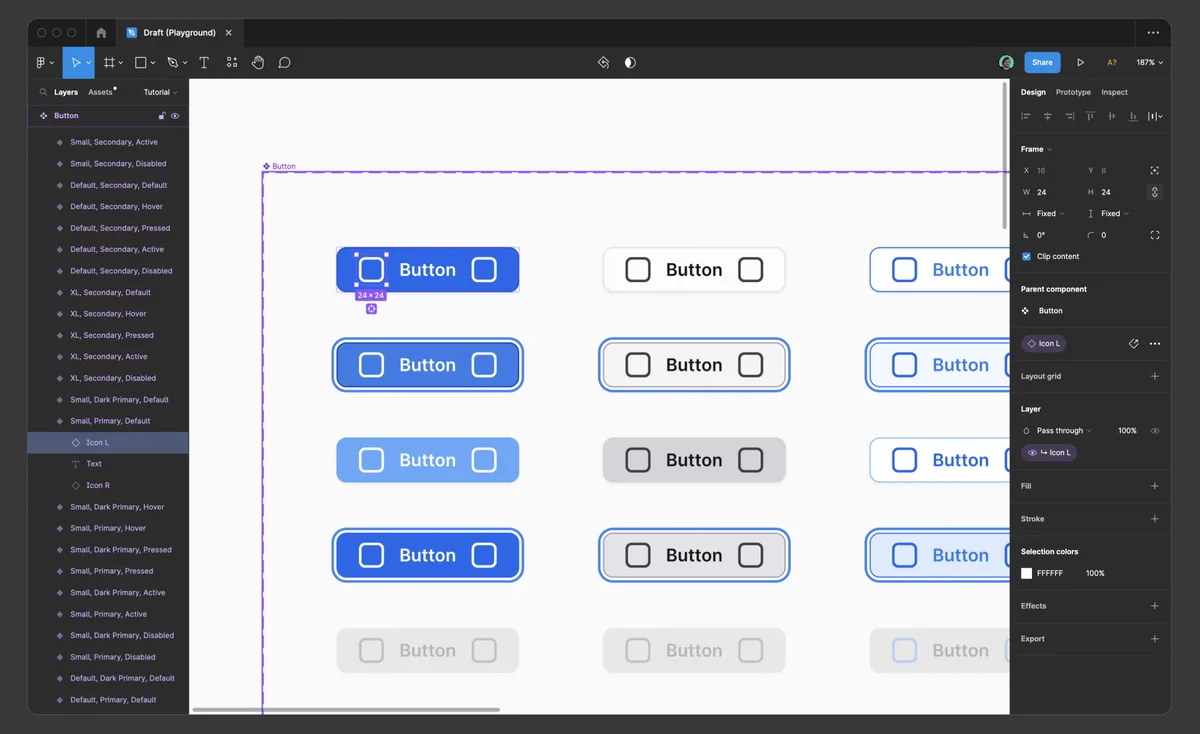
5. Set properties for layers. Create separate layer visibility and instances swap properties for left and right icons.
For text, create layer visibility and contents edit property.

6. Adjust property panel names to match with layers and better translate the meaning behind each variant option. Hide icons by default.
Tip: Add a special symbol "↳" to highlight properties that enclose other properties.

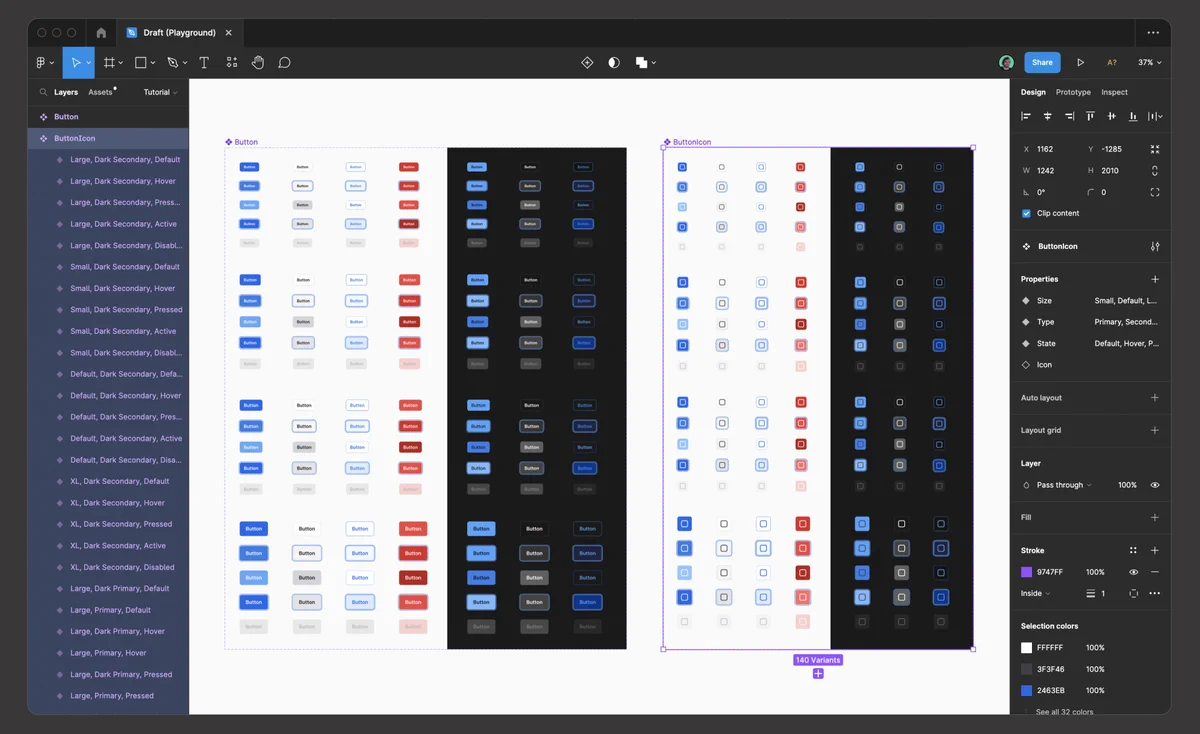
7. Duplicate the Button set and create a ButtonIcon set.
Remove the text label and an icon from the button containers to create the icon button.
Tip: We partition the component strategically for better search/share and maintenance purposes to avoid creating complex variants.

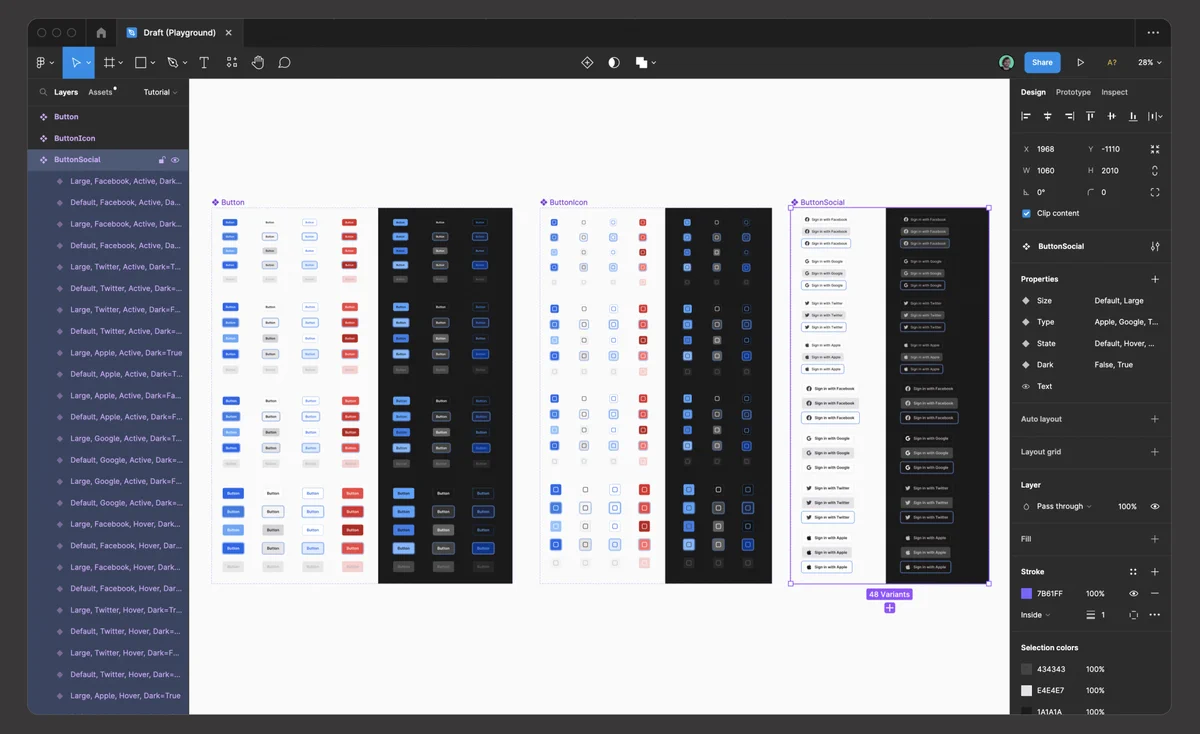
8. Now duplicate the Button set and create the button set for social media, aka ButtonSocial.
Create variants for state, size, and set styling to accommodate multiple login/signup options. e.g., Twitter, Facebook, etc.

9. Adjust properties and ensure layer panel names match between Button, ButtonIcon, and ButtonSocial variants.
This way, properties won't break between variants when overriding them and will remain persistent based on previously selected props e,g., color, size, or icon.
10. Enjoy your button component! Double-check and stress-test everything before sharing it with friends. Cheers! #figma
Explore the diverse and versatile range of Figma components in the FramesX UI kit 🔥
Continue Reading
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Grid Design and Interaction for Landing Pages
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023