Animation
Grid Design and Interaction for Landing Pages
Hi guys, I'm going to show you an easy but very effective animation example. This can be used in grid designs, which are becoming more and more popular.
1 - You can draw a grid as you like. Make sure it is 1px stroke. or create with fffuel.co/ooorganize

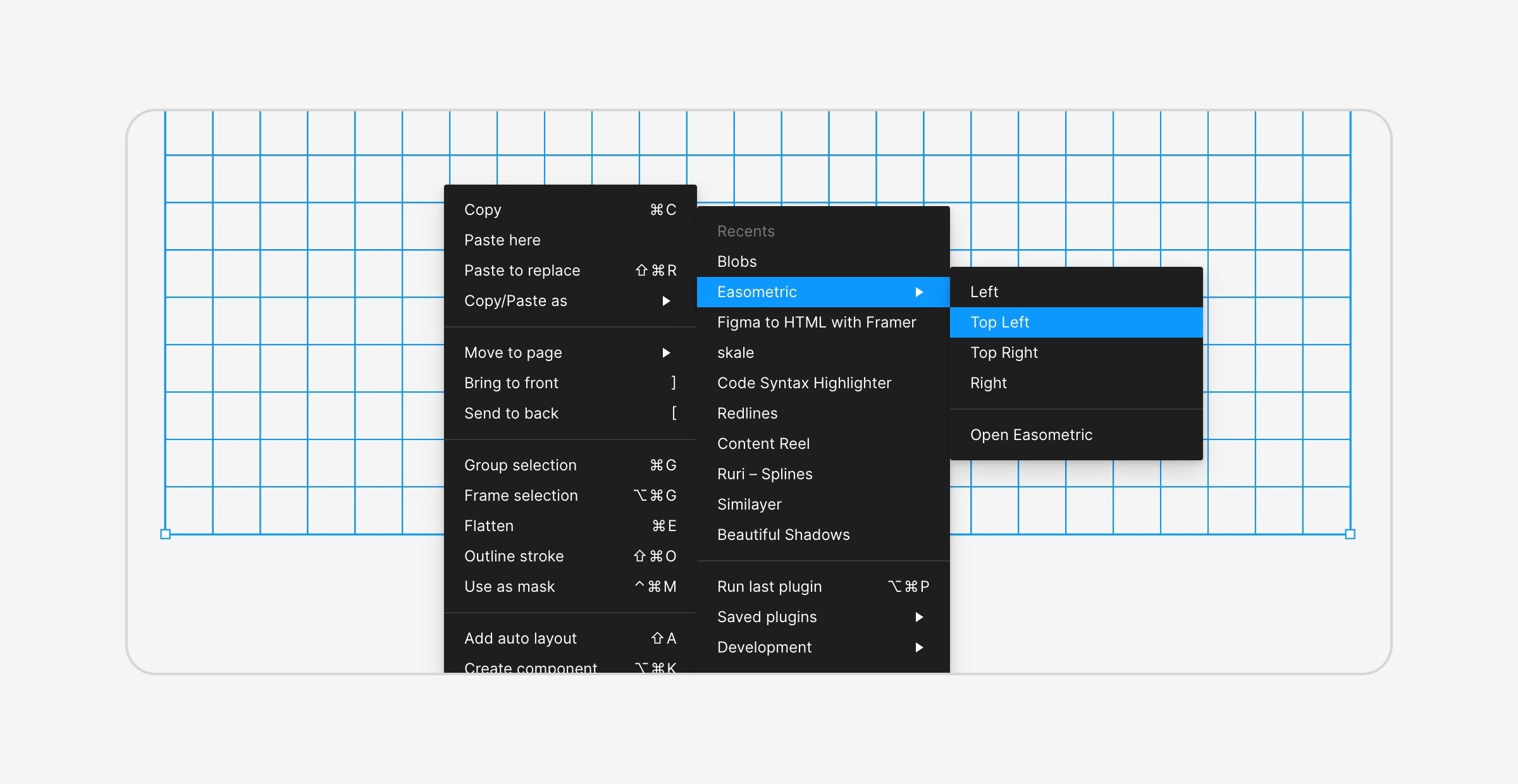
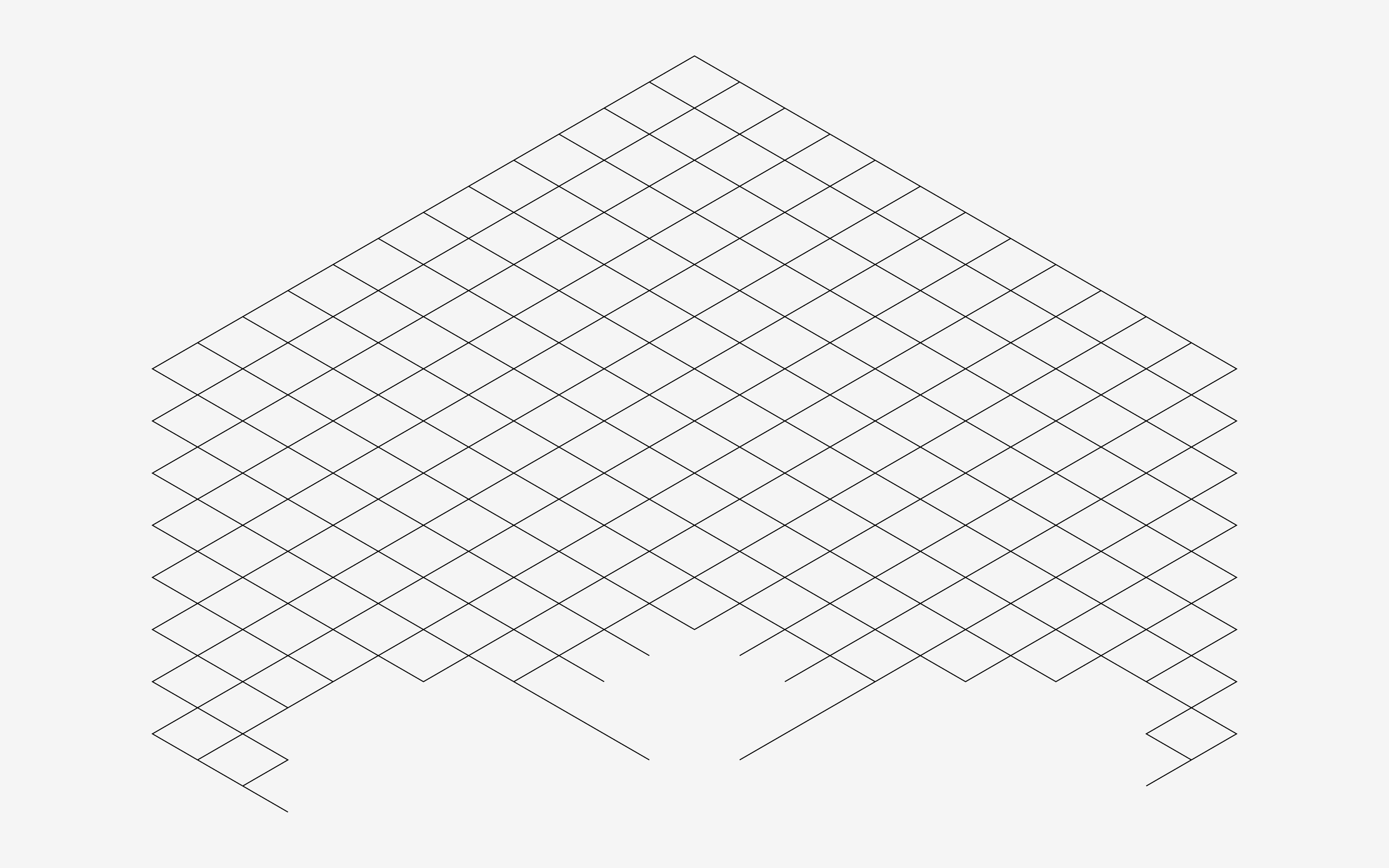
2 - You will get much more effective results from an angled grid design. I did it at an isometric angle with the Easometric plugin.
Plugin: Easometric

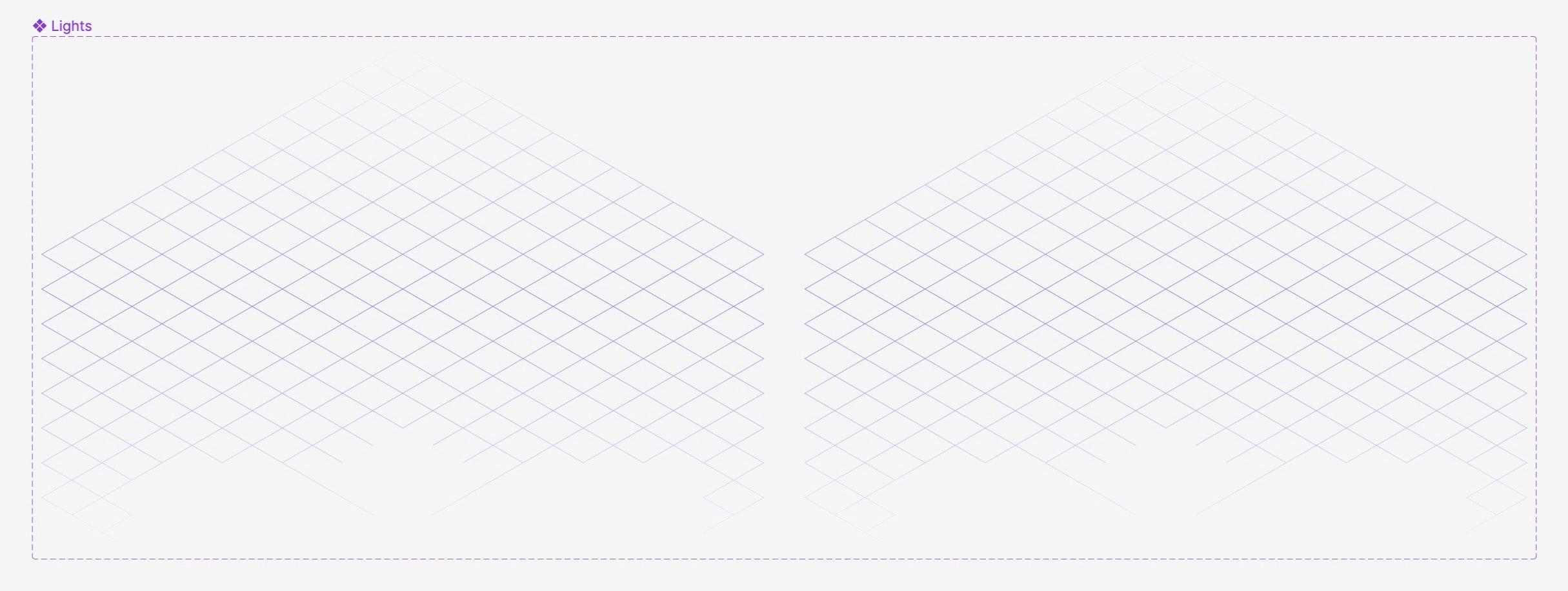
3 - Design the grid however you like.

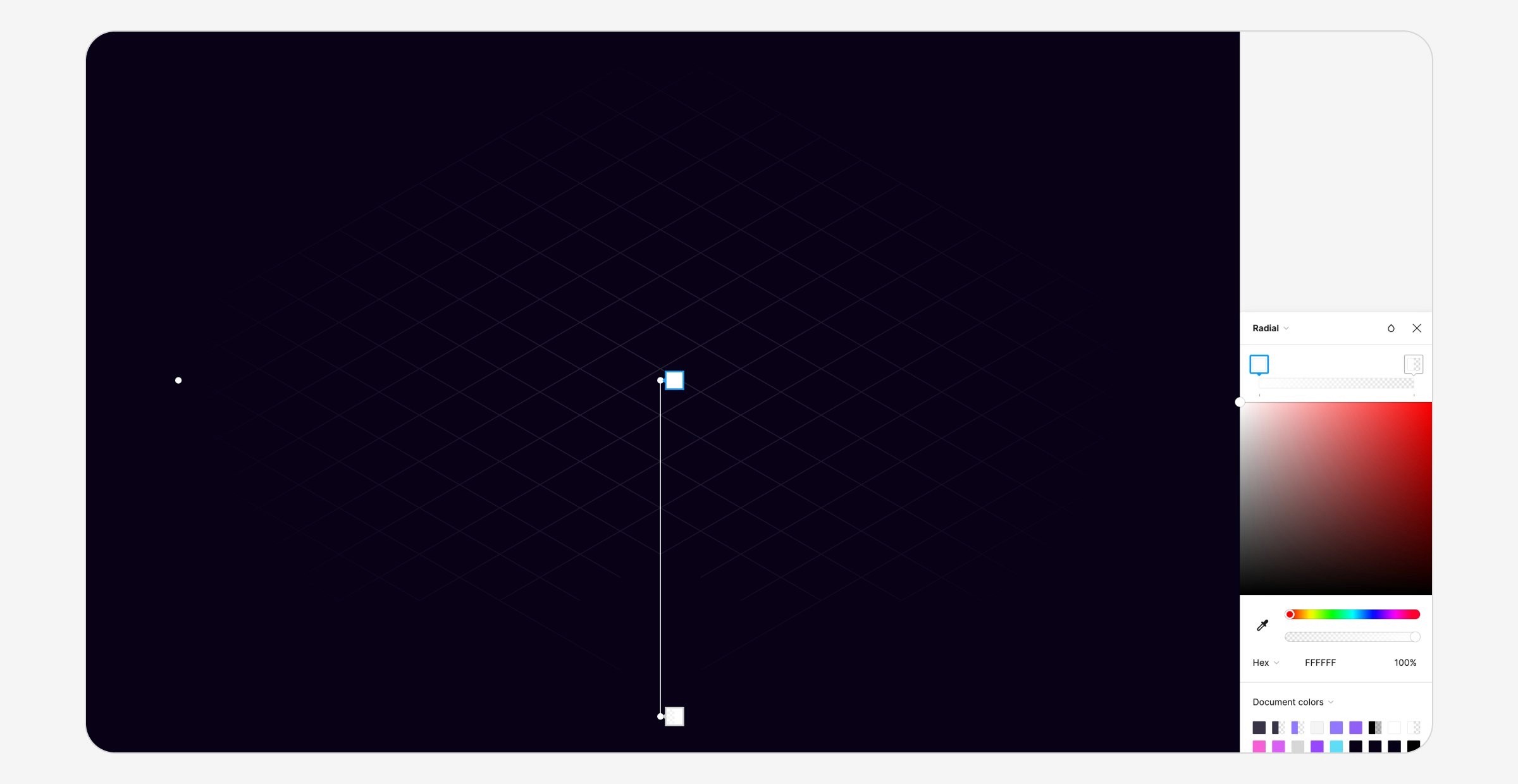
4 - Design the baseline. Through it, we'll see our twinkling lights in there. I prefer the radial gradient, it just will look better IMO.

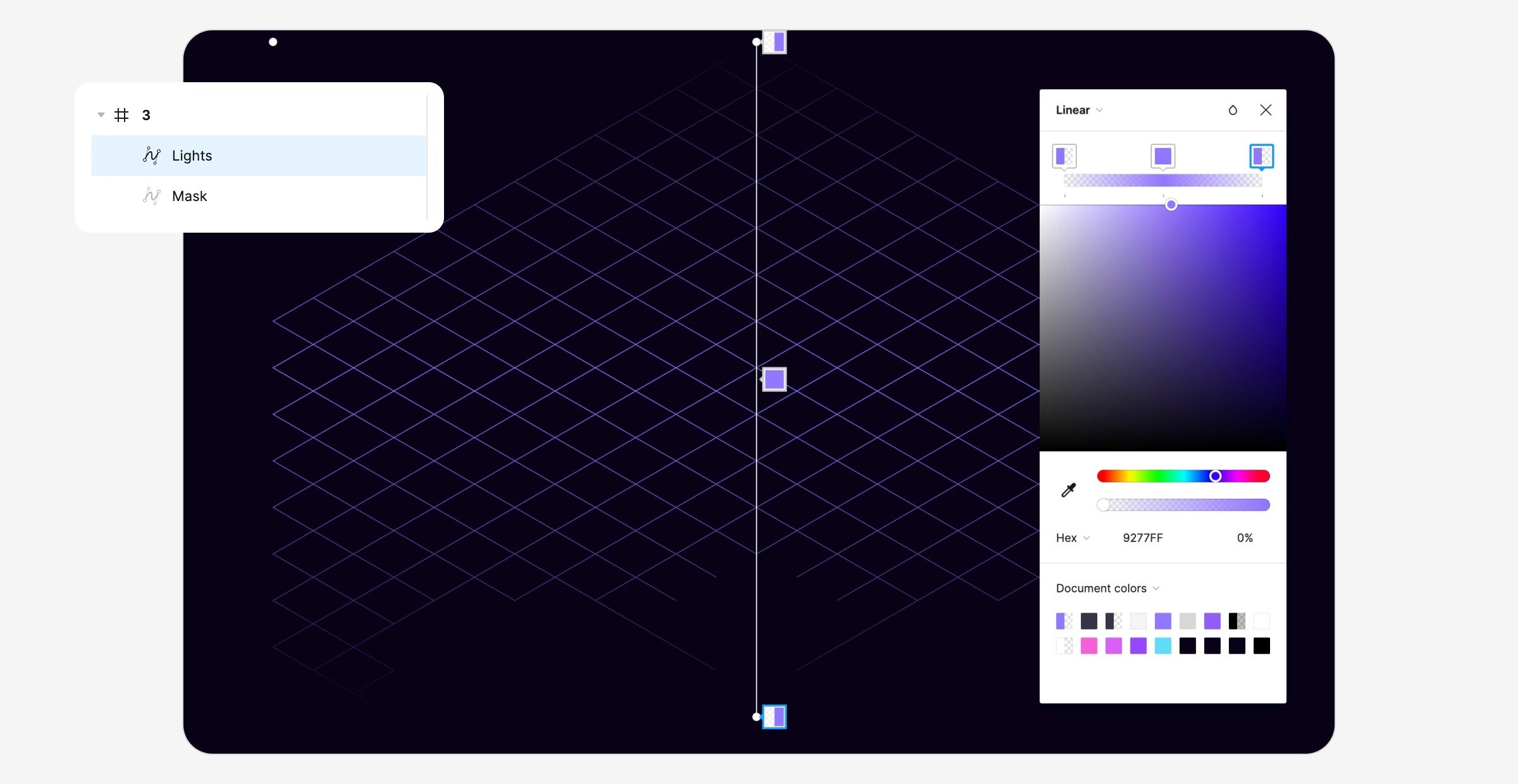
5 - Duplicate it and give it a linear gradient with shiny colors. Opacities (0% , 100% , 0%)

6 - Create a component and duplicate it. Then combine as a variants.

7 - Okey, here we go. Important part. 1st Variant: Move the linear gradient outside the lines but above the line, not below it. And make it shorter, just like this. 2nd Variant: Move the linear gradient outside the lines but below the line, not above it.

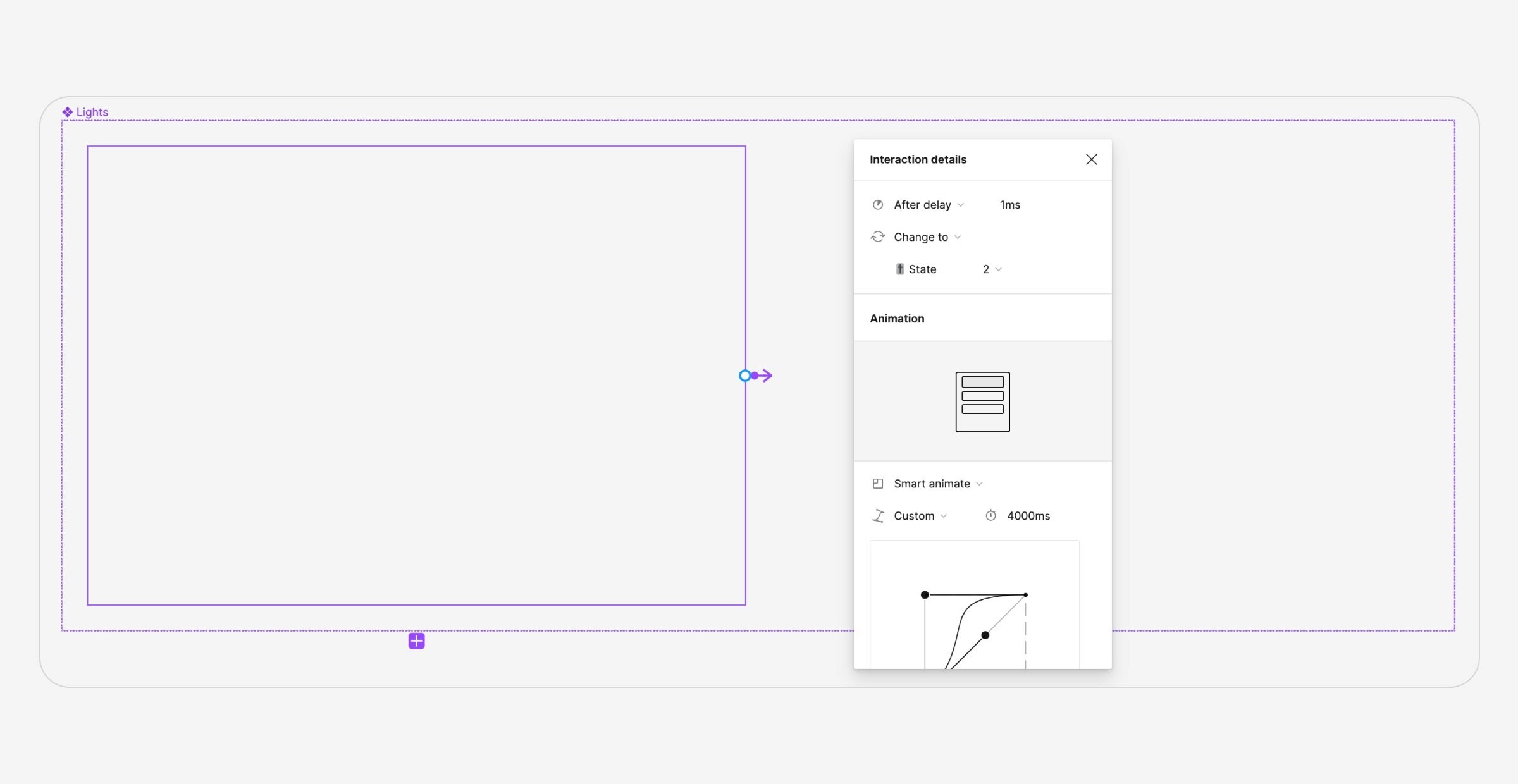
8 - Make it a smart animate. 1st one is like that. (my fav easing: "0.6, 0.6, 0, 1")

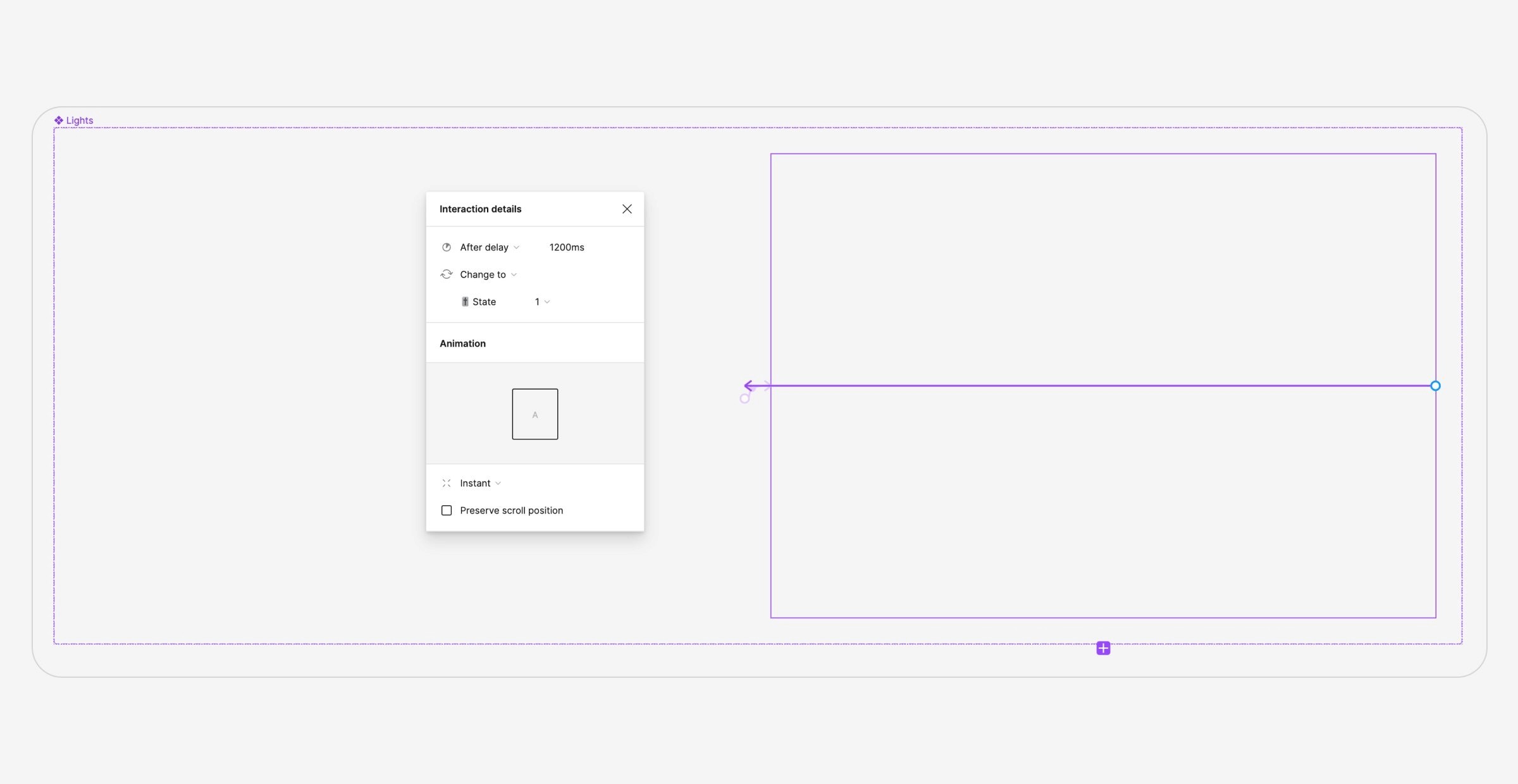
9 - Last part is 2nd one is like that. So " V1 -> V2 with smart animate" and "V2 -> V1 instant with after delay"

10 - Result Follow for more tips

Continue Reading
Hack
How to make the perfect Figma button.
August 18, 2023
Animation
New prototype with variables
August 18, 2023
Hack
A quick guide to creating gif in figma
August 18, 2023
Hack
10 of my most popular tutorials, in one thread
August 18, 2023
Animation
Light bulb switch in figma
August 17, 2023
Gradient
How to create this folded gradient effect with @figma
August 18, 2023
Illustration
How to Make a Curved Mesh in Figma
August 17, 2023
Illustration
Learn how to create a spiral illustration with figma
August 17, 2023
Illustration
How to Make a 3D Button in Figma
August 17, 2023
Illustration
Let's do a quick isometric app ıcon tutorial
August 17, 2023
Hack
Stroke and inner shadow to a button in Figma
August 17, 2023
Illustration
Simple steps to create a cool appicon
August 17, 2023
Illustration
Learn how to create a glossy icon in figma
August 17, 2023
Hack
How to make a squircle
August 17, 2023
Gradient
How to create space gradient effect in Figma
August 17, 2023
Animation
Diagram Space Animation
August 17, 2023
Illustration
Creating cool posters with NT plugin
January 22, 2023
Illustration
Creating colorful text component for posters
January 23, 2023
Animation
Creating experimental animation that looks like the Tetris game
January 23, 2023
Technical
Create neutral (gray) color set in Figma
January 23, 2023
Gradient
Learn how to create " @linear gradients" with @figma
January 23, 2023
Animation
Experimental loading animation in figma
January 23, 2023
Gradient
Create ultra gradient with Figma
January 23, 2023
Hack
Making an endmark in texts
January 23, 2023
Animation
Designing shiny button animation
January 23, 2023
Animation
Heartbeat Animation
January 23, 2023
Illustration
Create 3D splines in Figma
January 23, 2023
Hack
How to build a responsive tooltip with pointers that stay where they should
January 23, 2023
Hack
Button min width hack
January 23, 2023
Animation
Create Icon Animation in Figma with Aninix Plugin
January 23, 2023
Automation
Generate all instances of components in a labeled table in seconds
January 23, 2023
Automation
Automatically pull data from Airtable into Figma
January 23, 2023
Automation
Automation that labels your design system components
January 23, 2023
Automation
Automation to outline the spec of a design in Figma with Automator
January 23, 2023
Technical
Flip between rows and columns whenever you want!
January 23, 2023
Animation
Sharp and Clear Shot Export Settings for Twitter
January 22, 2023